今日は最近出会った神ツールをご紹介します。
PNGなどの画像をSVGやベクターデータに変換する時間がぐーーーんと短縮できる優れもの!
そして無料(涙)神ですか…



うう〜〜ん。今までも色々同じようなツールは、合ったけど
ぶっちゃけイマイチだったんだよなぁ
まぁまぁ、そう言わずに。ものは試し♪
再現度の高さに驚くよ!
今までも、画像データをベクターデータなどに変換できるツールは沢山ありましたが、実際に変換してみるとパスが上手く書出されずにいびつな仕上がりになるケースも多々。。。
今日ご紹介する【Vectorizer.AI Beta】は、AI(人工知能)が搭載されている為、誰でも簡単に!そして、画像の輪郭を正確にキャッチしてくれる優れものです。
ベータ期間中は、無料ということなので、ぜひ一度使用感試してみてください。(2023.07.27時点)
Vectorizer.AI Betaについて
「Vectorizer.AI Beta」は、米国のベンチャー企業(Cedar Lake Ventures, Inc.)が開発した画像変換サービスです。
画像(ラスター)データから、ベクターデータに変換できるAI(人工知能)を搭載しています。AIが、画像内の線や形、色を認識して、高精度かつスピーディに生成してくれます。
現在ベータ版として、無料で使用が可能です。
会員登録やログインなどの必要もない為、手軽にサクッとツールを使うことができます。
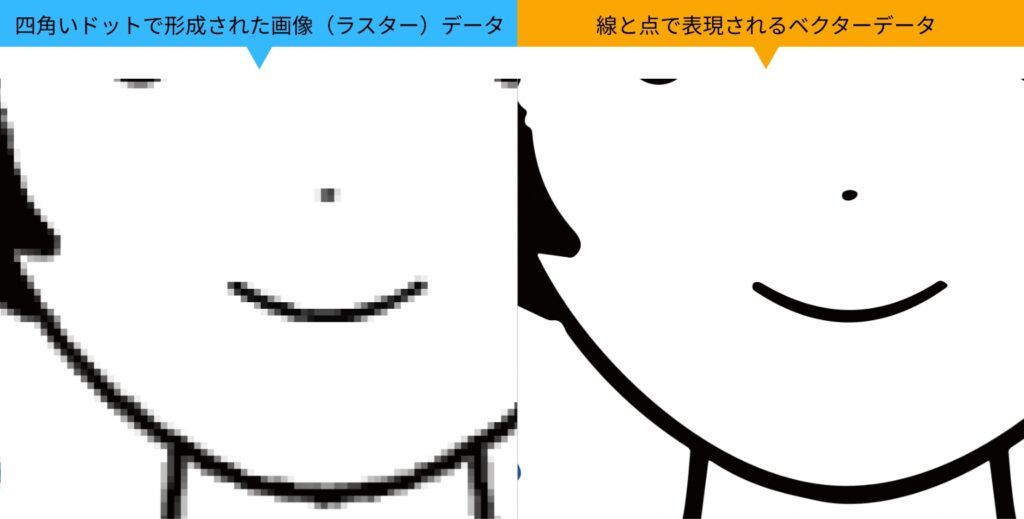
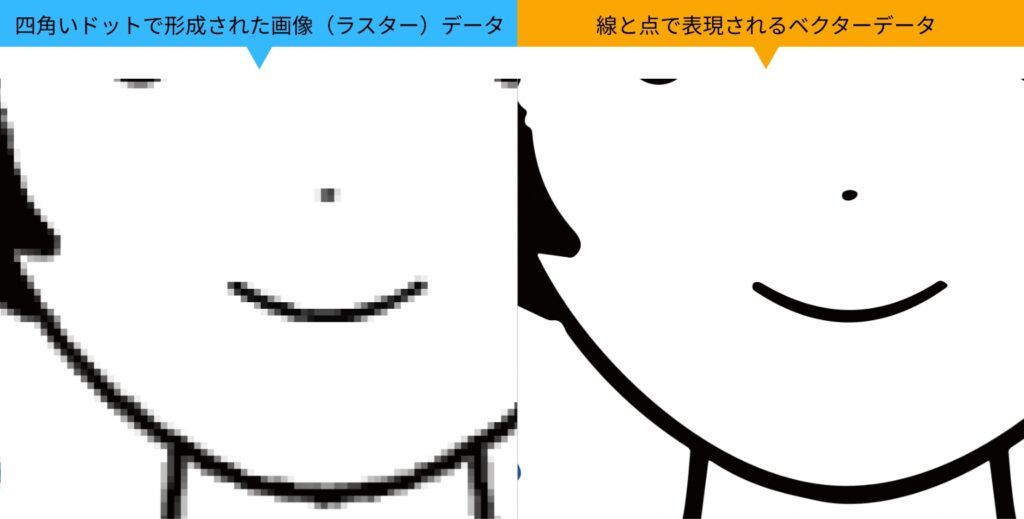
そもそも画像とベクターデータの違いってなんだろう
ざっくり簡単に説明すると、
小さな四角いドットの集まりで表現されるPNGやJPEGなどの画像(ラスター)データと
点と線で表現されるベクターデータがあります。
拡大表示すると、違いがよく理解できると思います。


用途としては、
・画像(ラスター)データはウェブサイトなどでロゴやバナーなどで使用されるケースが多く
・ベクターデータは、チラシやイラスト、印刷物で使われることが多いです。
それでは実際につかってみましょう。
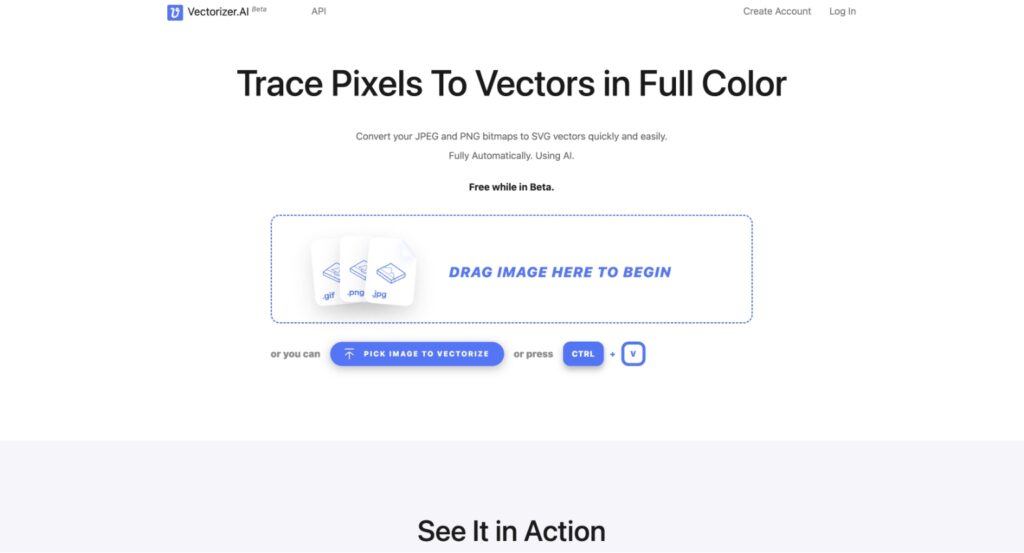
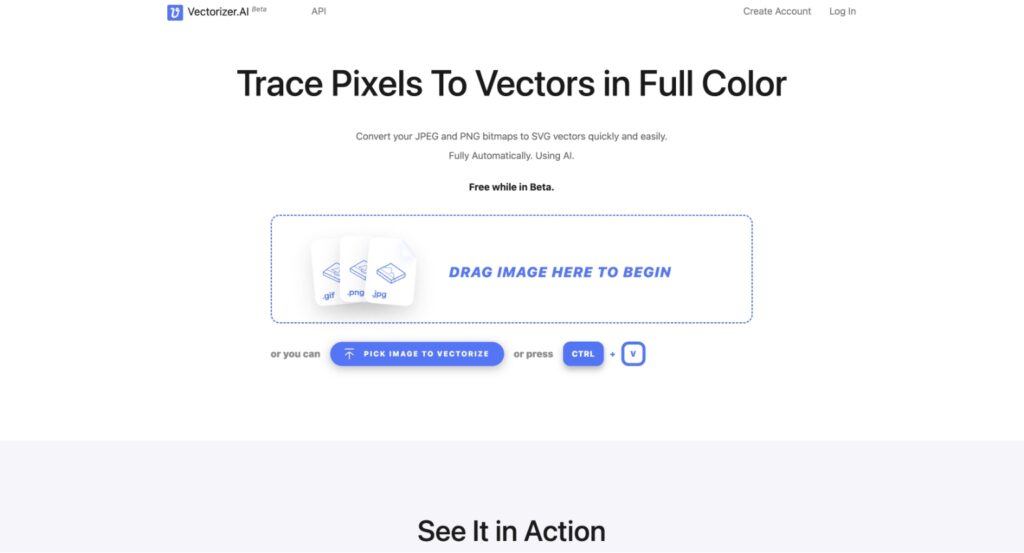
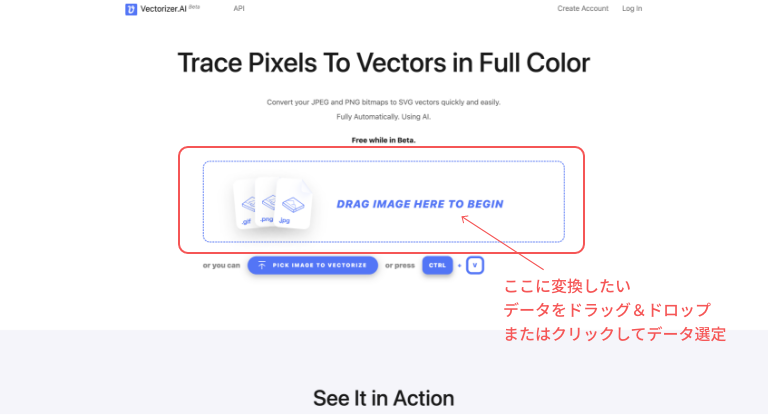
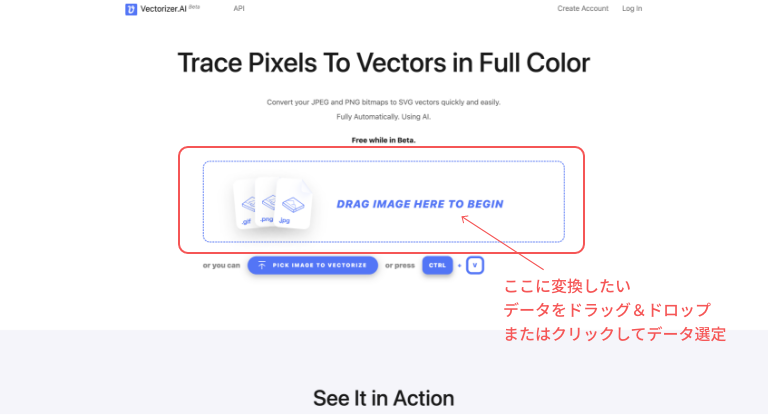
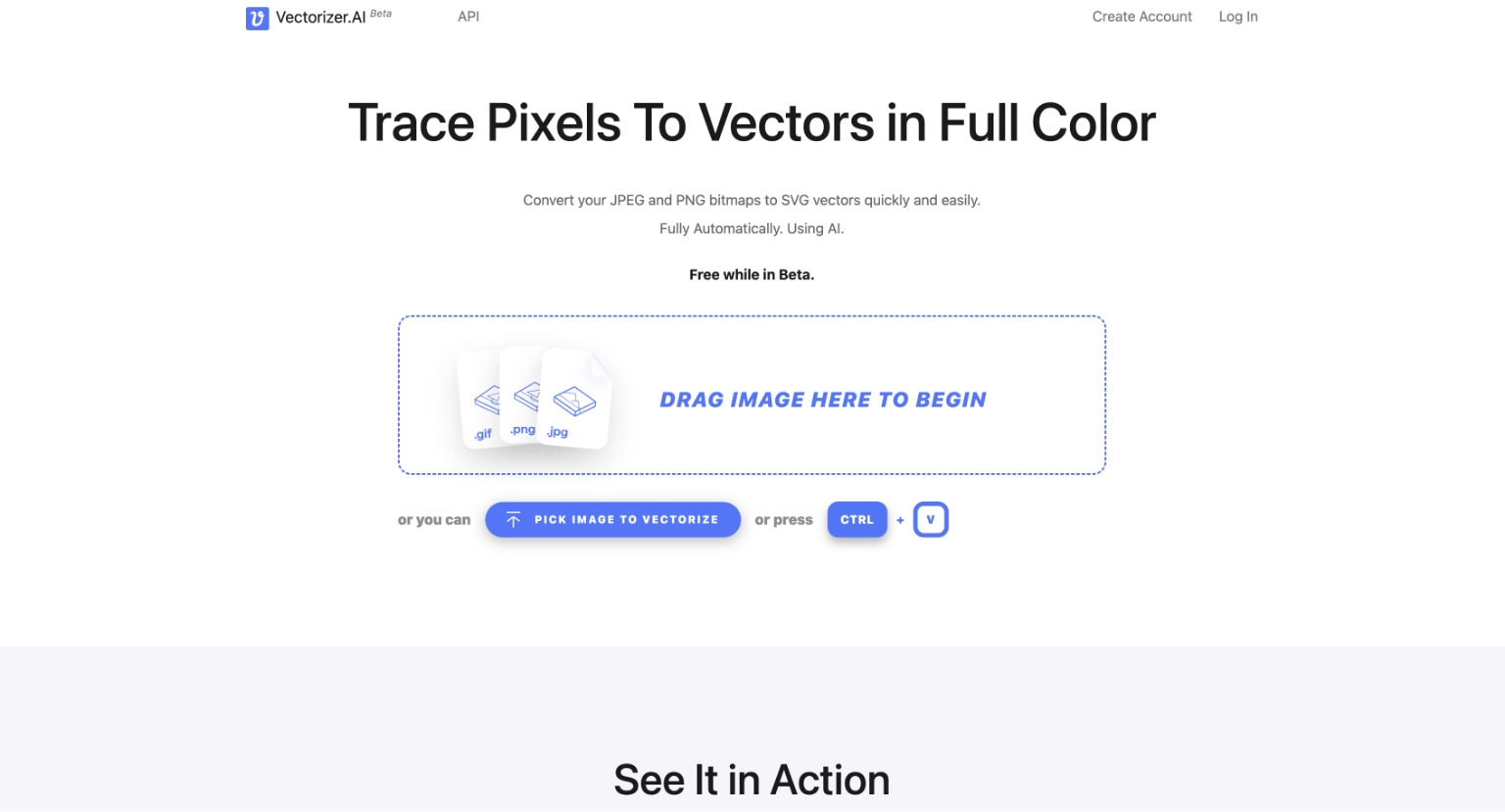
まずは、サイトにアクセスしましょう。
vectorizer.ai


表示された画面の「DRAG IMAGE HERE TO BEGIN」と記載された箇所にドラッグ&ドロップするだけ!
(もしくは、「DRAG IMAGE HERE TO BEGIN」をクリックして、アップロードする画像を選ぶでもOK♪)


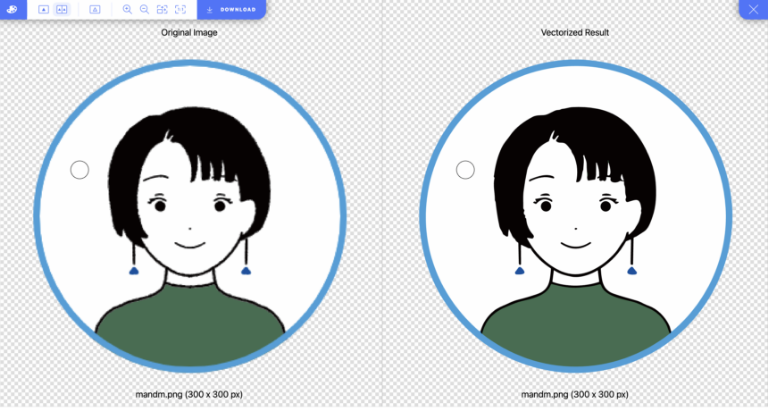
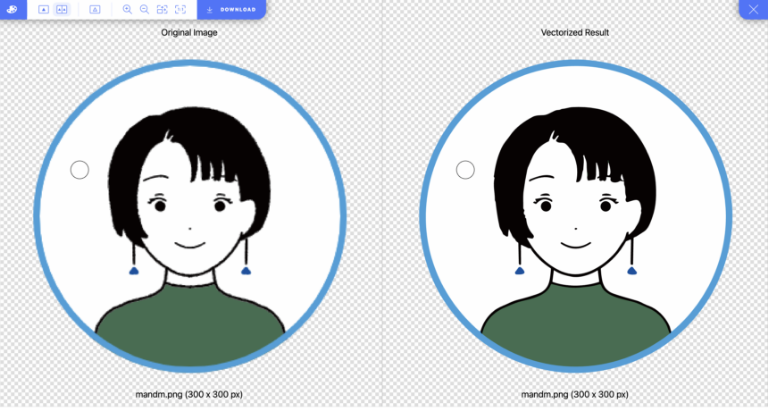
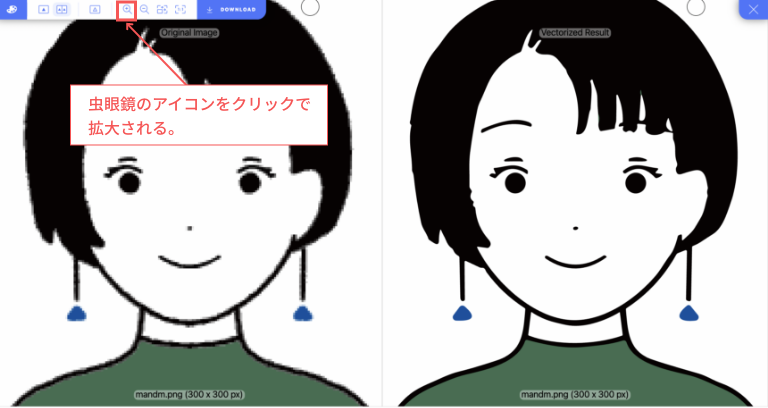
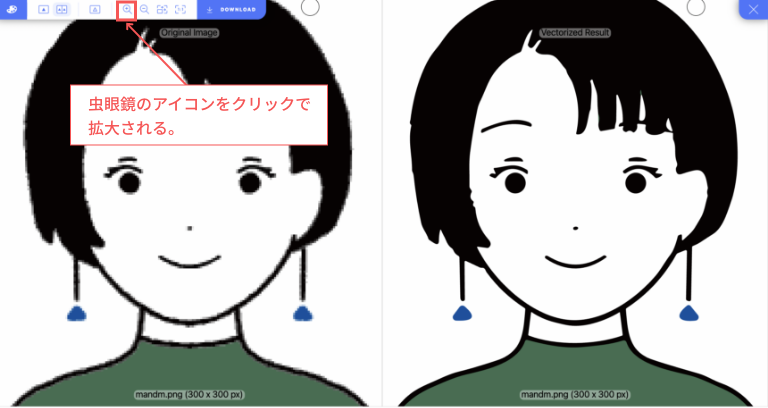
アップロードが完了すると、以下のような画面が自動で出力されます。
左側が、元画像。右側が出力されたベクター画像。
なんたる再現度!(感動)


zoomのアイコンをクリックして拡大すると、より精密に線が抽出されているのがわかるかと思います。


ありがたい事に、色までしっかり再現されている…「AI万歳!」と唸りました。
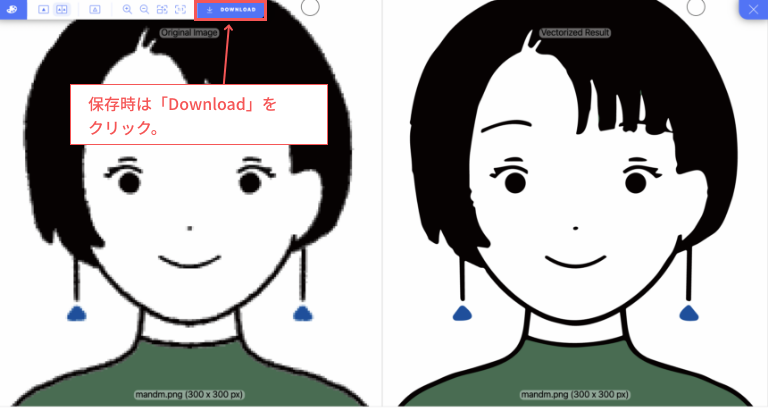
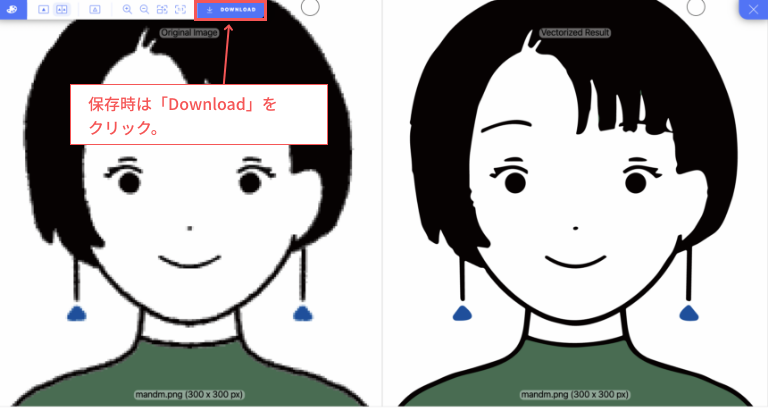
変換したデータを保存する
生成された変換データを保存したいときは、「Download」ボタンをクリックしましょう。


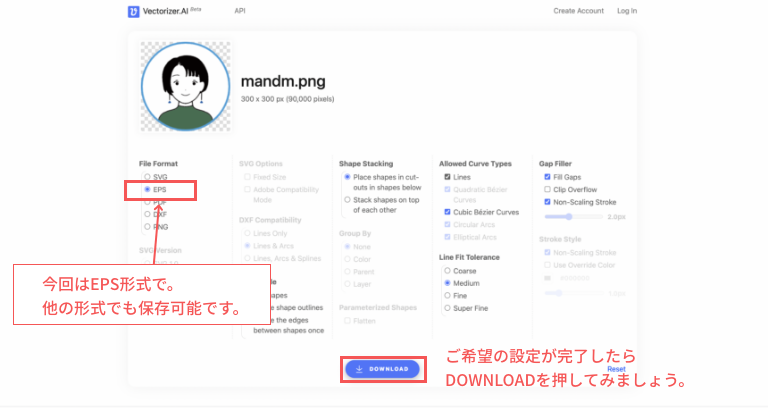
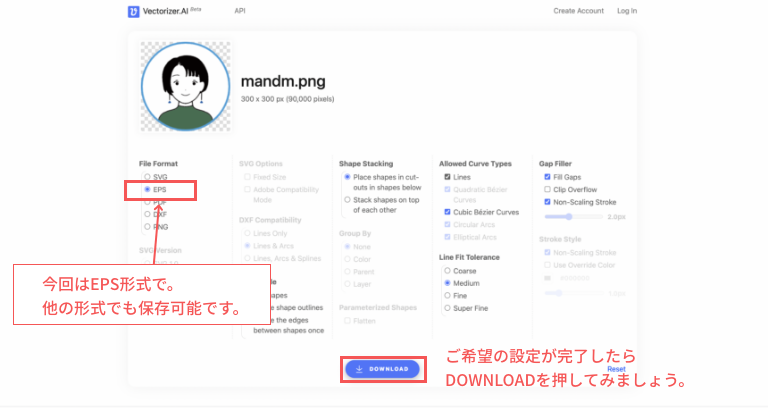
すると画像をどの形式で保存するか設定で選ぶことができます。
今回は、私のイラストをチラシデータとして使いたいので、Adobe Illustratorで自由に編集できるようにEPS形式で保存したいと思います。
File FormatでEPSを選択し、「Download」を押すだけでOKです。


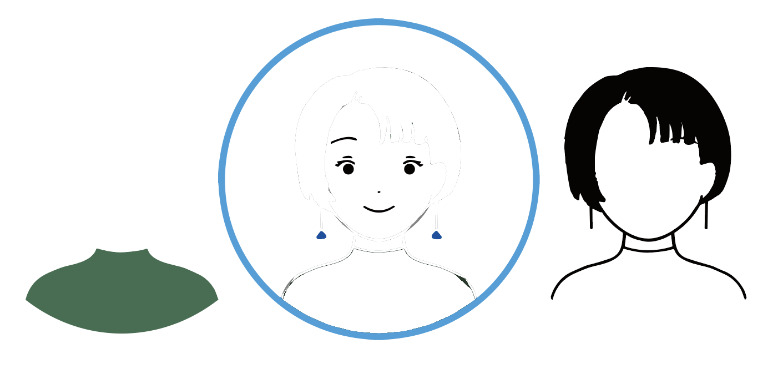
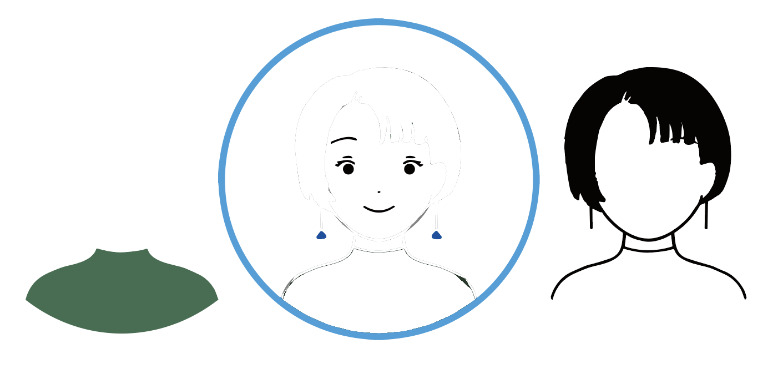
実際にダウンロードしたデータ(Illustratorで開いています)が、以下の画像です。
ちゃんとパスが取れて、分解することができるのが分かります。色までしっかり再現されている(感涙)


まとめ
どうだったー!簡単にできちゃったでしょ。



うん、手軽さもさることながら
しっかりちゃんとパスが取れているのに感動した!!
神ツールだよね。
いままでの苦労が報われる〜!
ぜひ一度この感動体験を味わっていただきたいです。
アップロードする画像が小さいと、思った仕上がりにならないケースもあるのでご注意を。
ある程度画像の大きさがあるものに特におすすめできるツールのご紹介でした。
(今回の元データ画像は300px×300px)










質問などあれば気軽に書き込んでくださいね♪