
2回に渡ってブロックツールバーの紹介をしてきましたが、なんとなくわかってきましたか?



コンパクトなバーだけど、たくさんの機能があるんだよね。
ブロックの移動、文字を太くする、色を変える、画像を入れる…色々できることがわかったよ!



その通りです!よく覚えていますね。



使っているうちに少しずつ覚えてきたんだ。
ワードプレスマスターに少し近づいてきた気がする!



その調子です!
そして、ブロックツールバーの紹介は今回が最後になります!
コピーやロック、ブロックの削除の方法などについて説明していきますよ。



がんばるぞー!


前回、前々回とブロックツールバー内にある14個の機能について紹介しました。
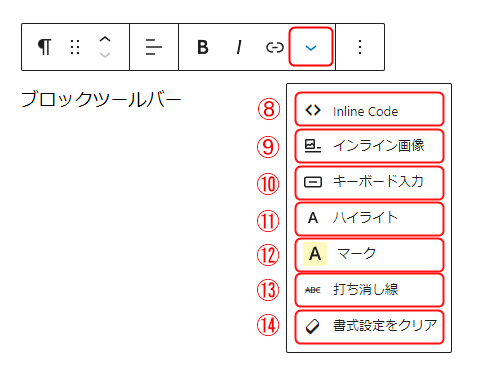
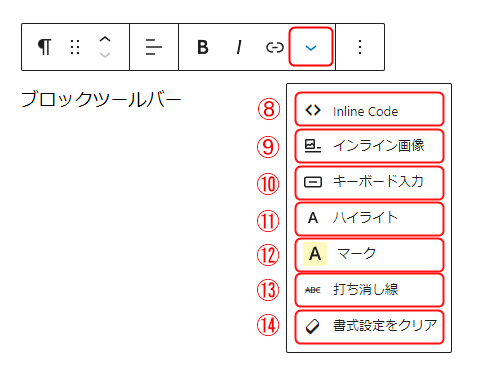
今回は一番右にある、「![]()
![]()
「使わなくても問題ないけれど、使えればもっと便利になる」ような機能がたくさんあるので、ぜひ最後までご覧ください。
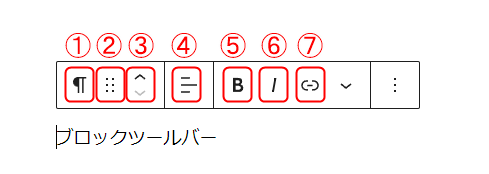
ブロックツールバーの機能一覧



それぞれの項目をクリックすると説明ページへ移動します!




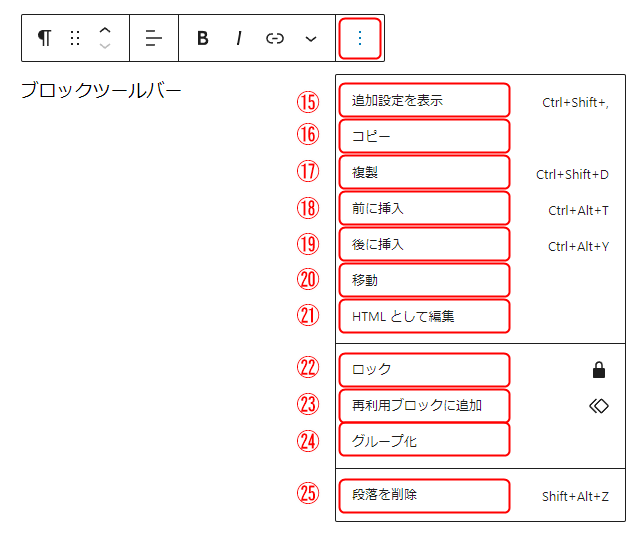
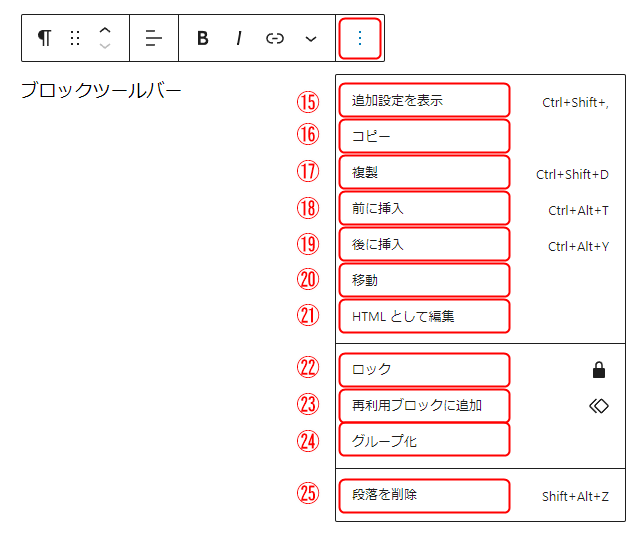
各機能の使い方
今回紹介する、ブロックツールバーの一番右側の「![]()
![]()
一気に使いこなすのは大変なので、少しずつ使えるようにしていきましょう。
15.追加設定を表示


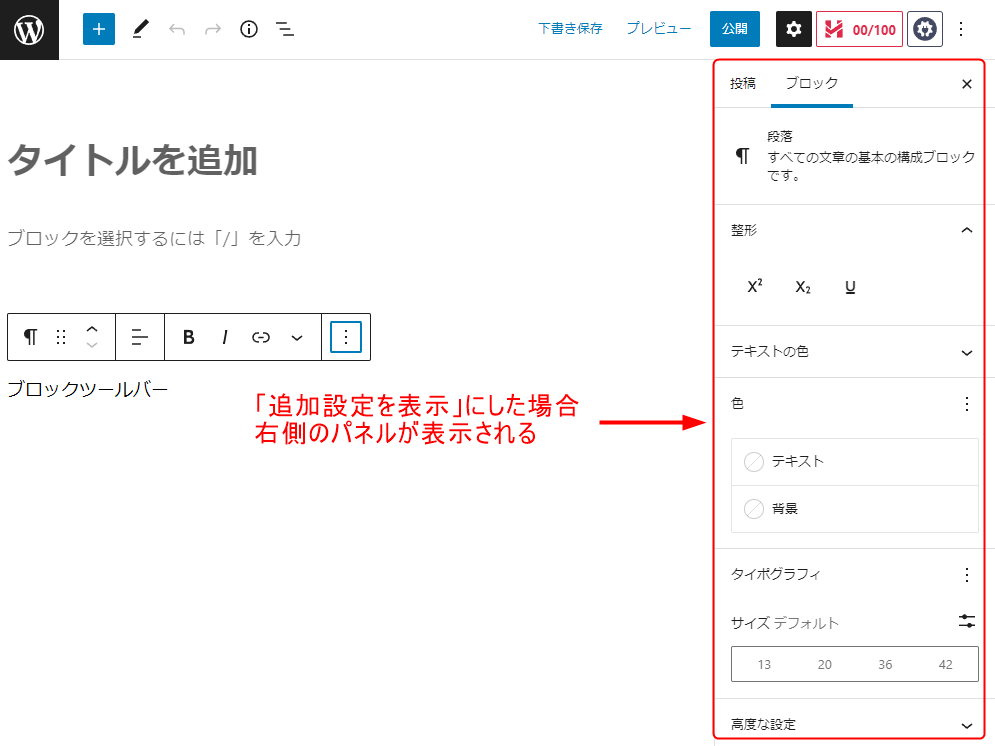
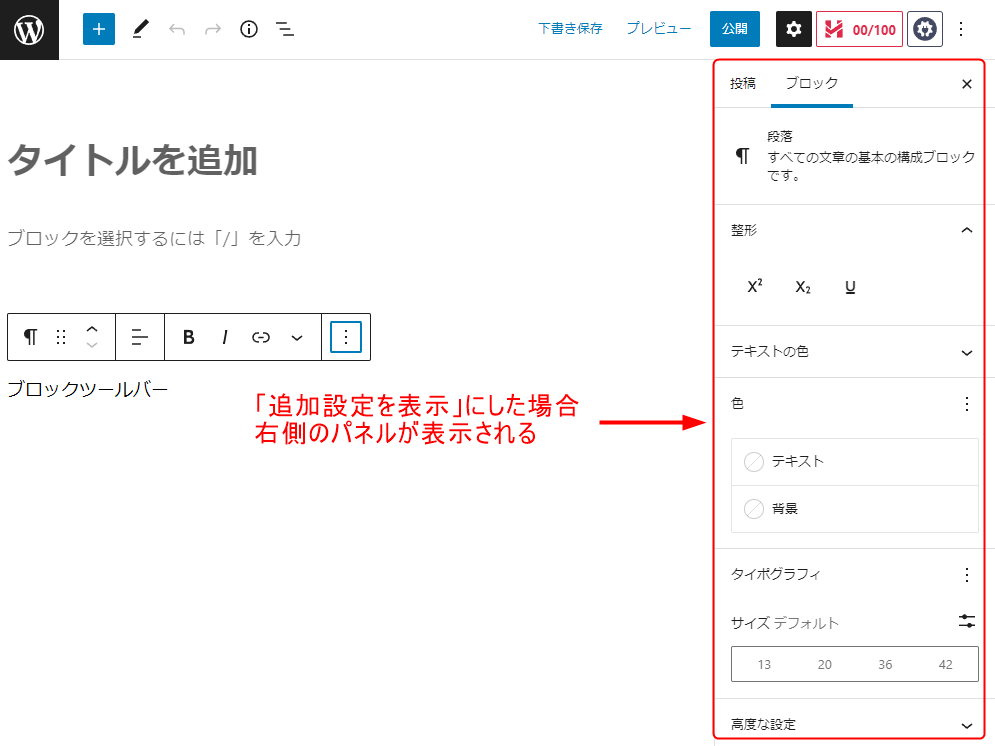
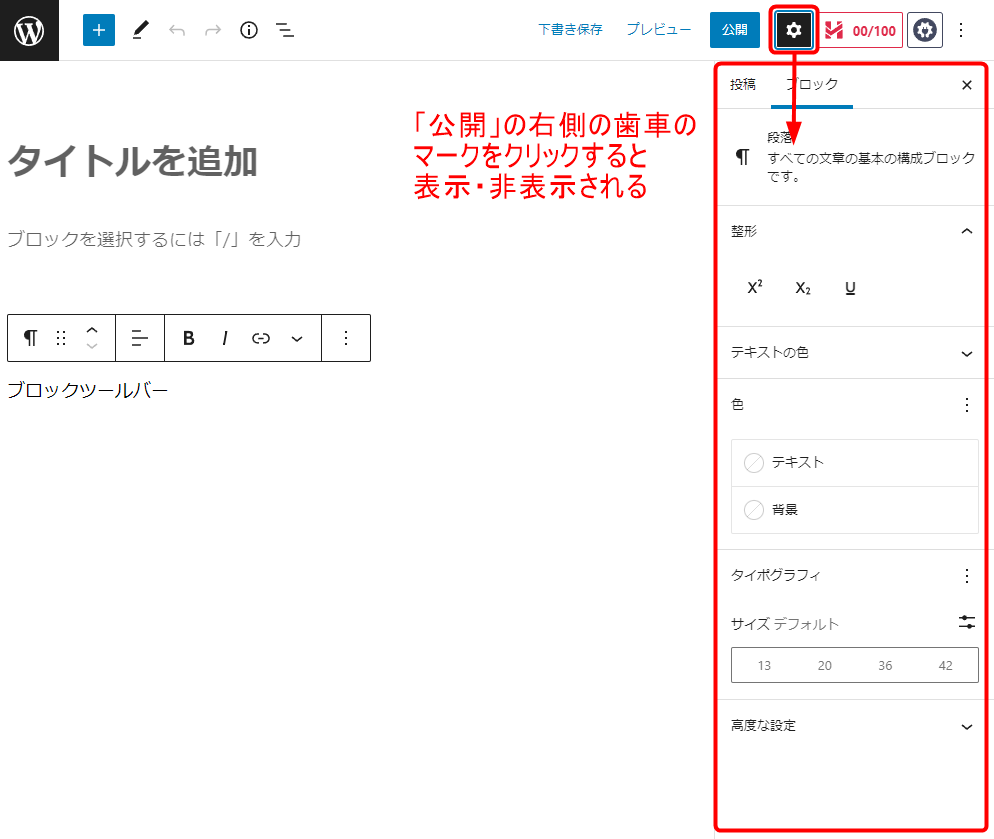
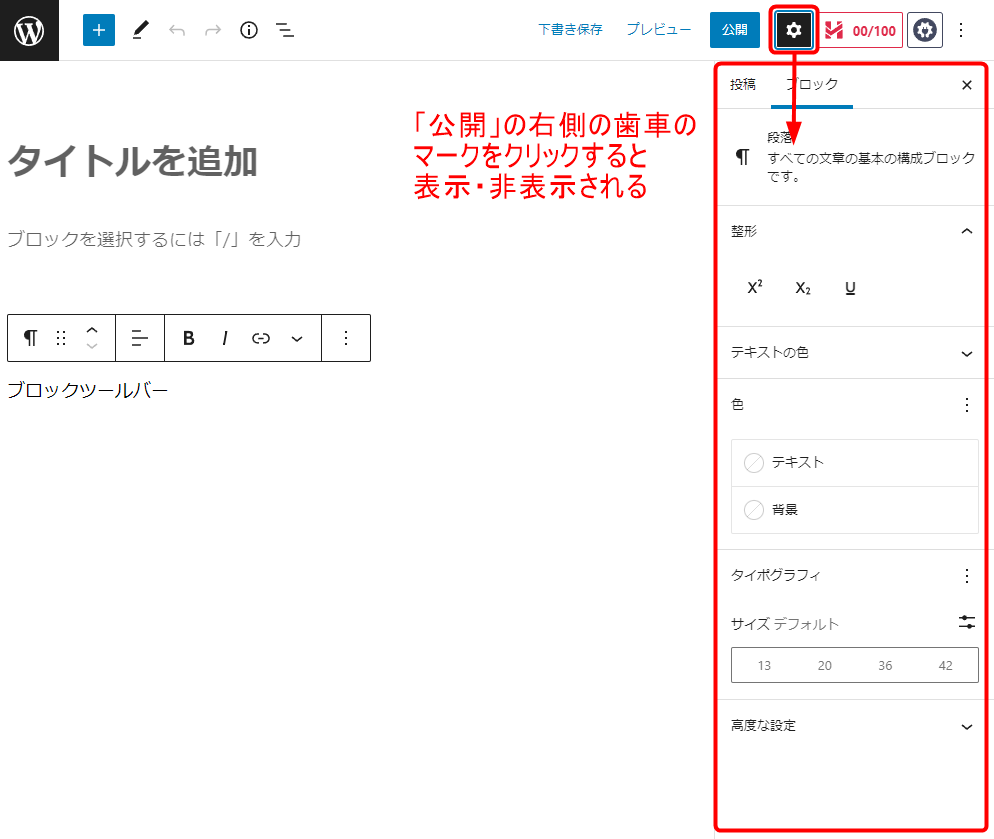
追加設定を表示の「追加設定」とは、右側のパネル(サイドバー)のことを指します。
この右側のパネルを表示・非表示の切り替えができます。
「追加設定を表示」を選択すると、右側のパネルが表示されます。
また、右側のパネルが表示されているときにブロックツールバーを見ると、「追加設定を非表示」と表記されています。


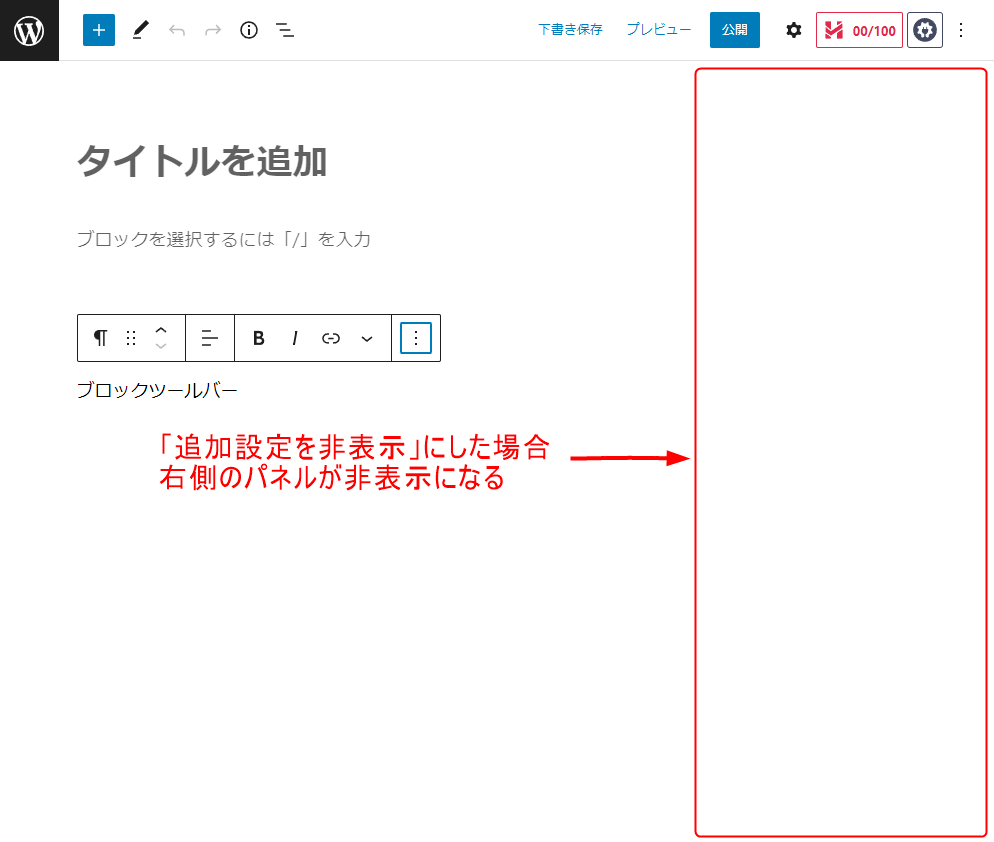
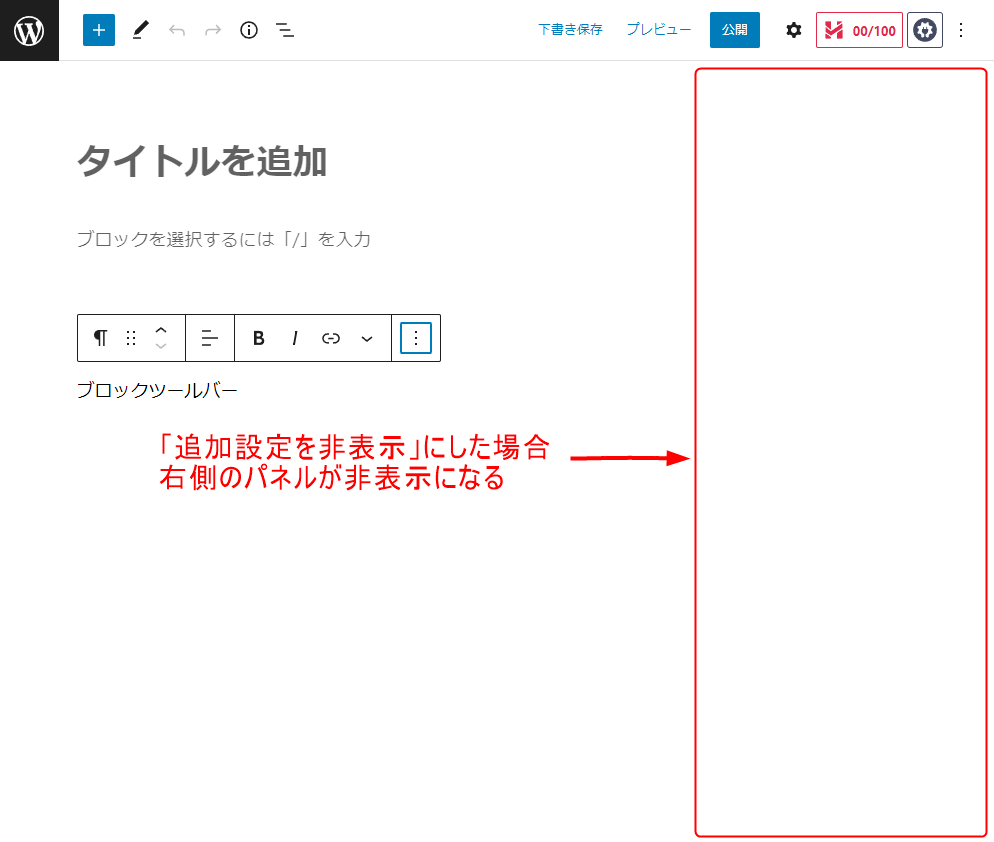
右側のパネルを非表示にしたい場合は、もう一度ブロックツールバーを選択して、「追加設定を非表示」を選択します。
すると、右側のパネルが表示されなくなります。





ちなみに、編集画面の右上にある歯車をクリックしても右側のパネルの表示・非表示を切り替えられますよ。





歯車のマークをクリックする方が簡単だね。
16.コピー


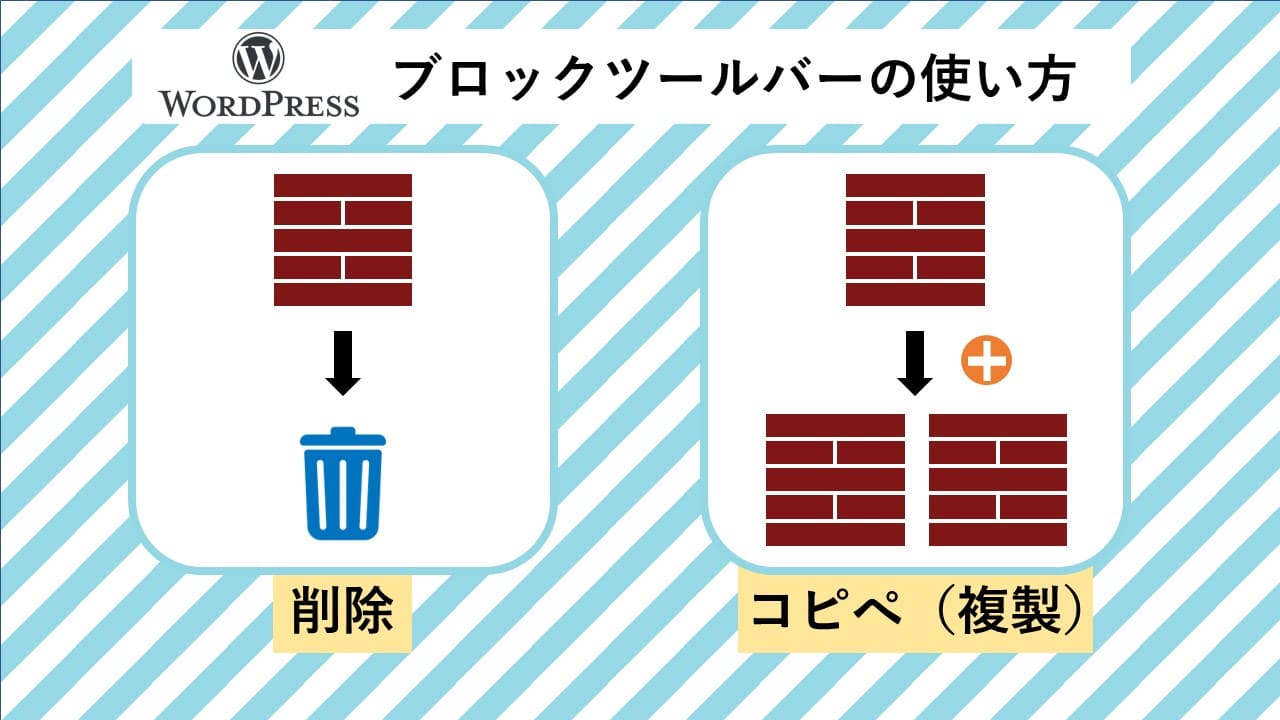
コピーは、文字通り「選択したブロックをコピー」する機能です。
同じブロックをコピーして使いたい場合などに使用します。



突然ですが、ショートカットキーをご存じですか?
ショートカットキーを使えば、コピーがもっと楽になりますよ!
ショートカットキーとは
「テキストをコピーする」「コピーしたテキストを貼り付ける」などのよく使われる操作を素早く行うための機能です。
定められたキーボードのキーを押すことで、入力中でもキーボードから手を離さずに、それらの操作が楽にできます。





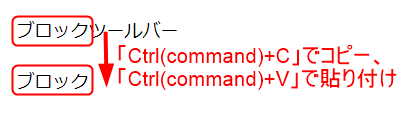
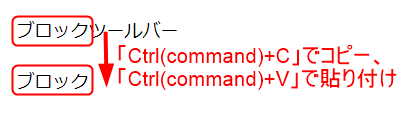
コピーは「Ctrl(Mac:command)+C」キーです。
ブロックツールバーでコピーをすると、(1)ブロックを選択 (2)ブロックツールバーをクリック (3)コピーをクリック と3つの工程ですが、ショートカットキーなら2つのキーを一緒に押すだけでコピーができます!
ショートカットキーはワードプレスだけでなく、エクセルなどのオフィスソフトや検索などでも使えますので、使えるととても便利です。



コピーをしたらどうすればいいの?



貼り付けをしましょう。
「Ctrl(command)+V」で貼り付けができます。


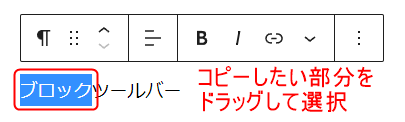
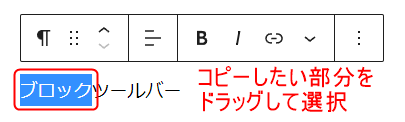
また、ブロック全体ではなく文字の一部だけをコピーしたい場合は、コピーしたい部分をドラッグして選択してから、コピー・貼り付けをします。




17.複製


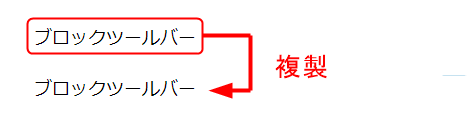
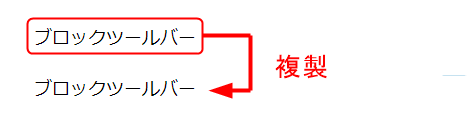
複製は、「選択したブロックを複製して全く同じブロックを作る」機能です。
複製したブロックは元のブロックの後(下)に表示されます。
「このブロックのすぐ近くに同じようなブロックを作りたい」というときなどに使うと便利です。
複製元のブロックを選択してから、「複製」をするだけで全く同じブロックができあがります!


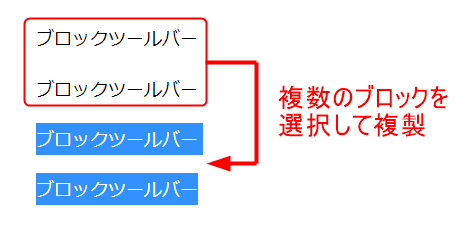
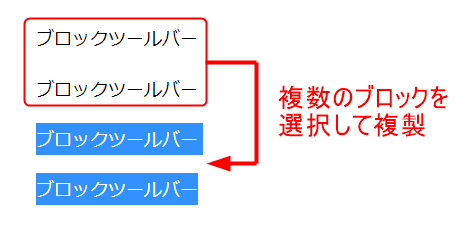
また、複数のブロックを選択して複製すれば、同じ数だけ複製することができます。





複製にもショートカットキーがあります!
「Shift+Ctrl(command)+D」ですよ。



それぞれのキーボードの位置が近いから、3つあっても押しやすい!
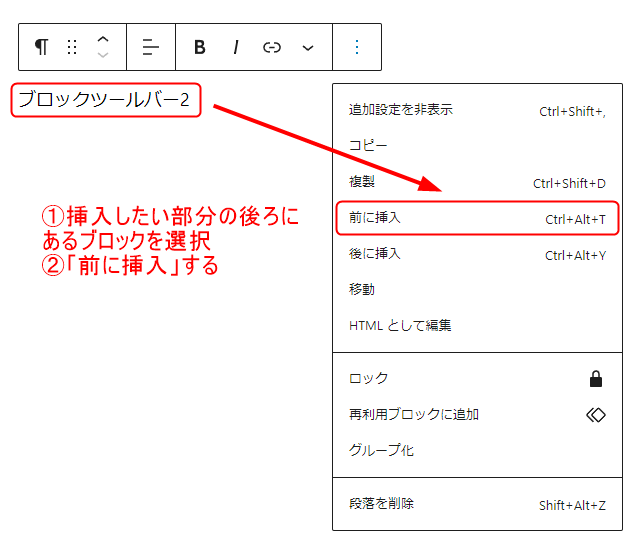
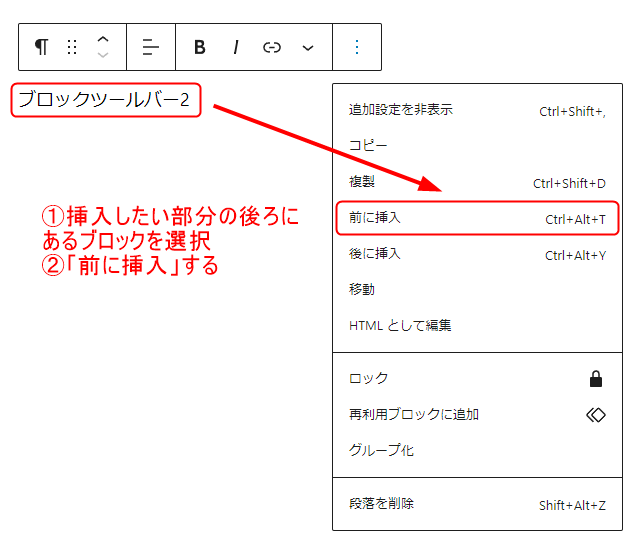
18.前に挿入


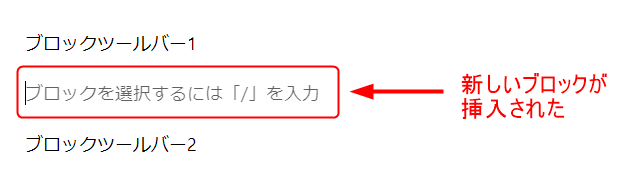
前に挿入は、「選択したブロックの前(上)に新しいブロックを挿入する」機能です。
ブロックとブロックの間に新しいブロックを作ろうとすると、なかなかうまくいかないことがあると思います。
そんなときに、この機能を使うと簡単に新しいブロックを挿入することができます。
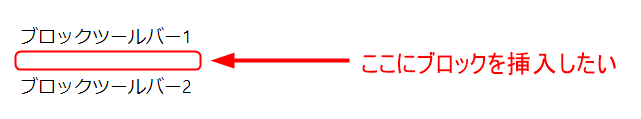
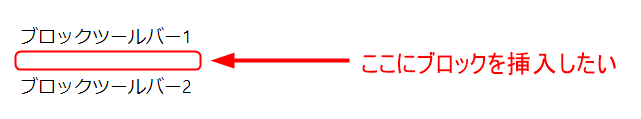
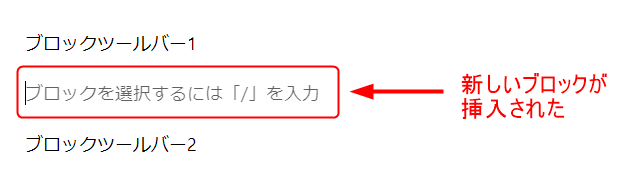
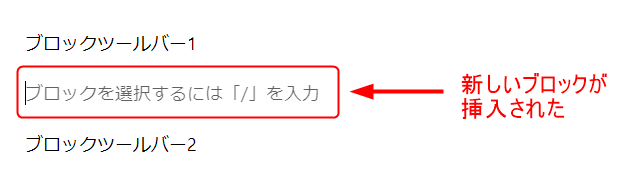
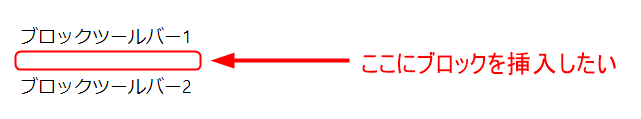
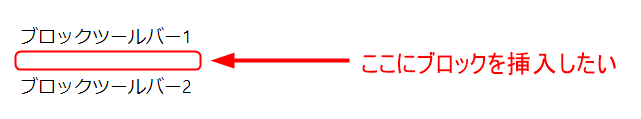
ブロックを挿入したい部分のすぐ後(下)にあるブロックを選択してから、「前に挿入」をクリックすると新しいブロックが挿入できます。






19.後に挿入


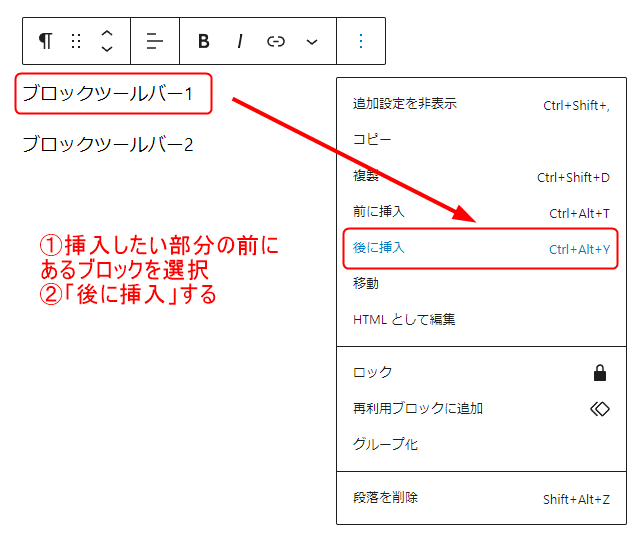
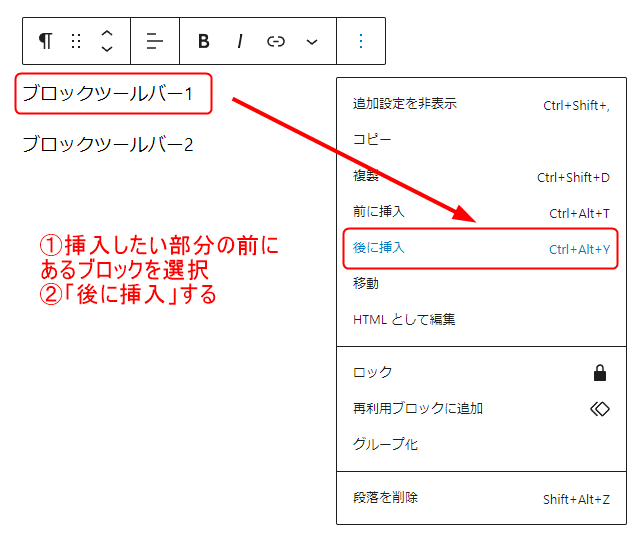
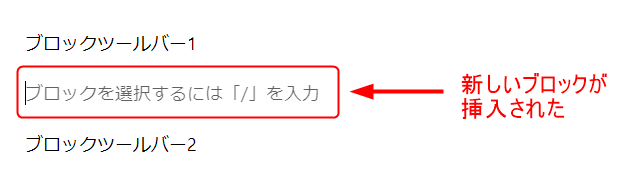
後に挿入は、「前に挿入」とほぼ同じ機能です。「選択したブロックの後(下)に新しいブロックを挿入」します。
挿入するのが選択したブロックの前か後か、という違いですので、そのときの状況によって使い分けましょう。
挿入の方法は、18.前に挿入と同じです。
ブロックを挿入したい部分のすぐ前(上)にあるブロックを選択してから、「後に挿入」をクリックすると新しいブロックが挿入できます。






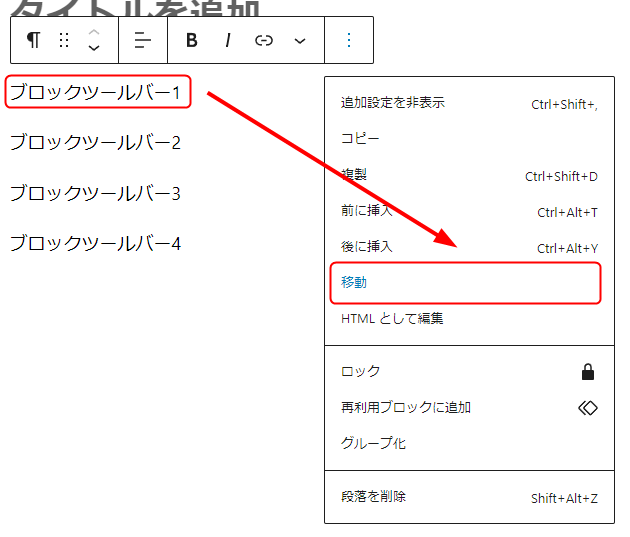
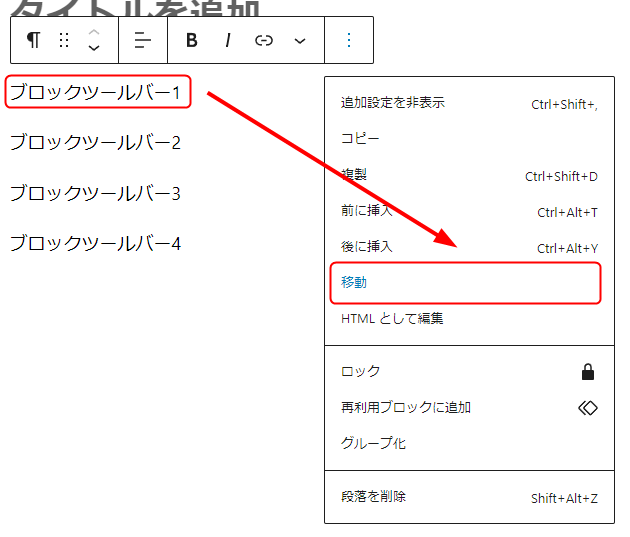
20.移動


移動は、「選択したブロックを任意の場所へ移動する」機能です。
ブロックを移動する機能は、今までもいくつか紹介しましたね。
- 2.ドラッグして移動
ブロックツールバーをドラッグして任意の場所へ移動 - 3.矢印をクリックして上下に移動
矢印をクリックして任意の場所へ移動(1回クリックするとブロックを1つ移動)
今回紹介する「移動」は、キーボードの矢印キーを使って移動させる方法です。


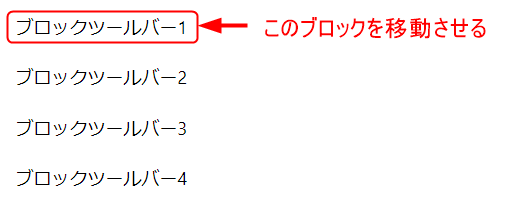
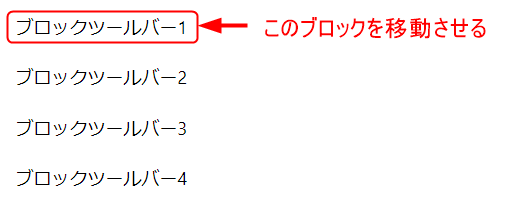
まず、移動したいブロックを選択してブロックツールバーから「移動」をクリックします。


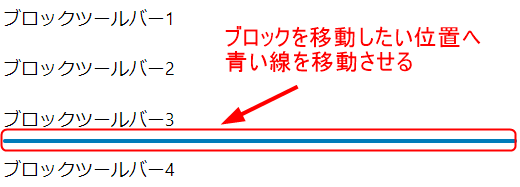
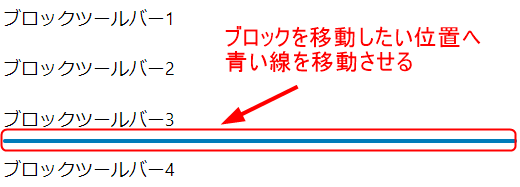
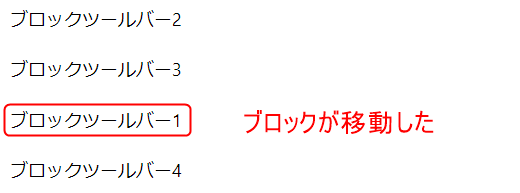
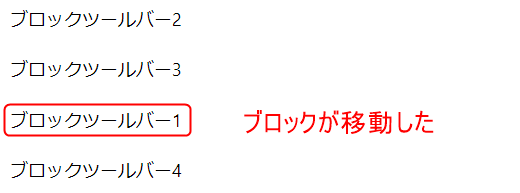
「移動」をクリックすると青い線が出てきます。この青い線が選択したブロックの移動先になりますので、キーボードの矢印キーの↑↓で移動させて任意の場所へ移動させます。


任意の場所へ移動して「Enter」を押すと、ブロックがその場所へ移動します。


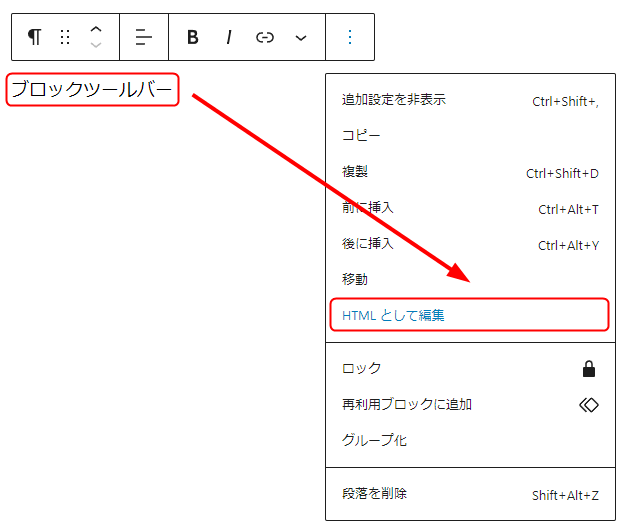
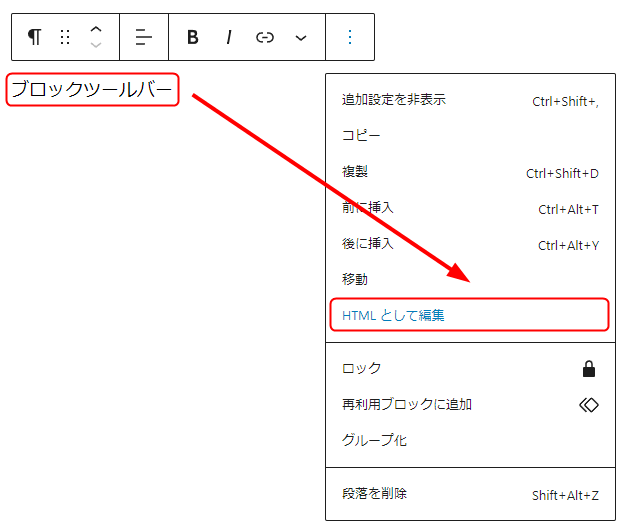
21.HTMLとして編集


HTMLとして編集は、「選択したブロックのみHTMLとして編集」する機能です。
通常、ワードプレスでHTMLの編集をする場合は全体をHTMLの表示にしなければいけませんが、この「HTMLとして編集」を使えば、1つのブロックだけをHTMLとして編集することができます。


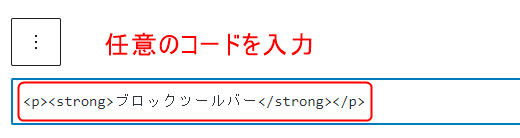
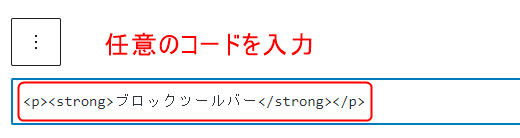
HTMLの編集をしたいブロックを選択したら、任意のコードを入力します。


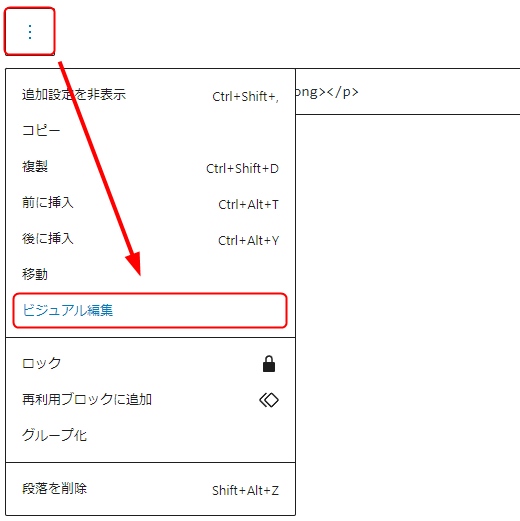
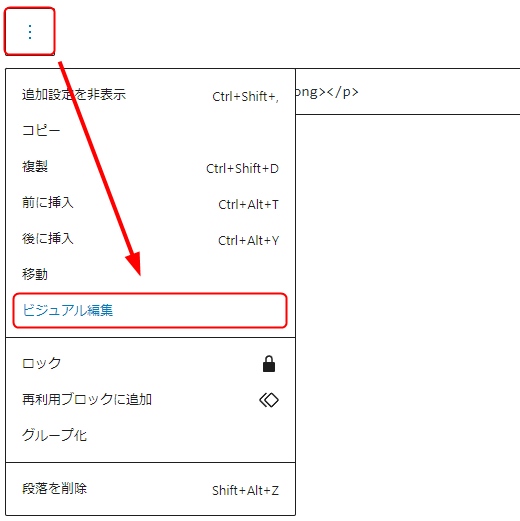
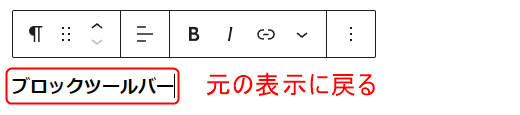
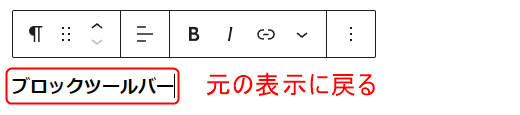
もう1度同じところから「ビジュアル編集」をクリックすると、元の表示に戻ります。




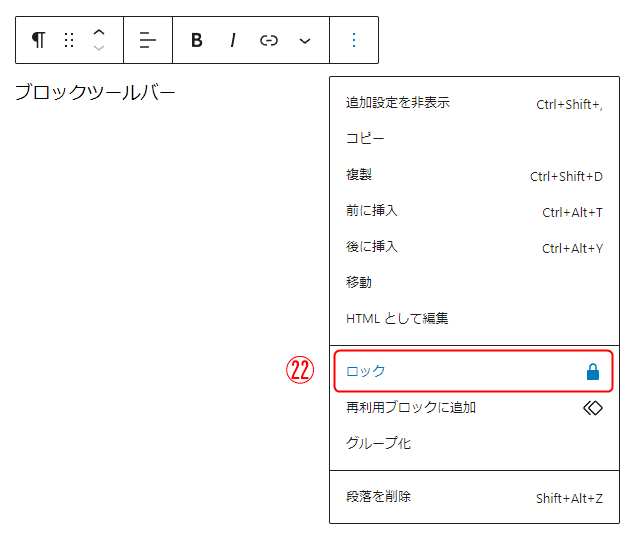
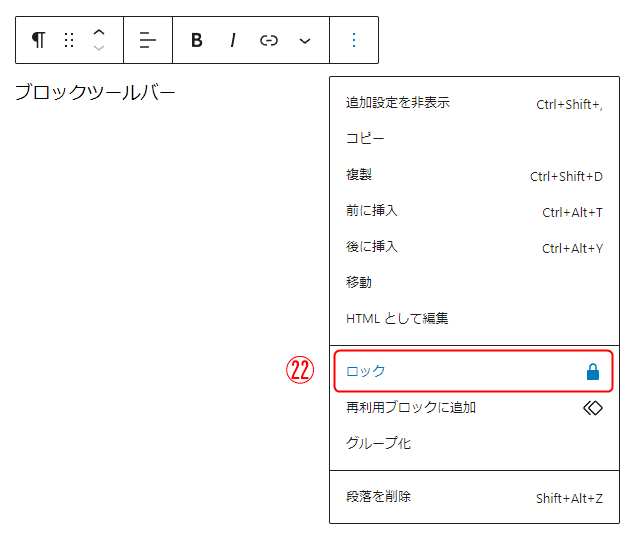
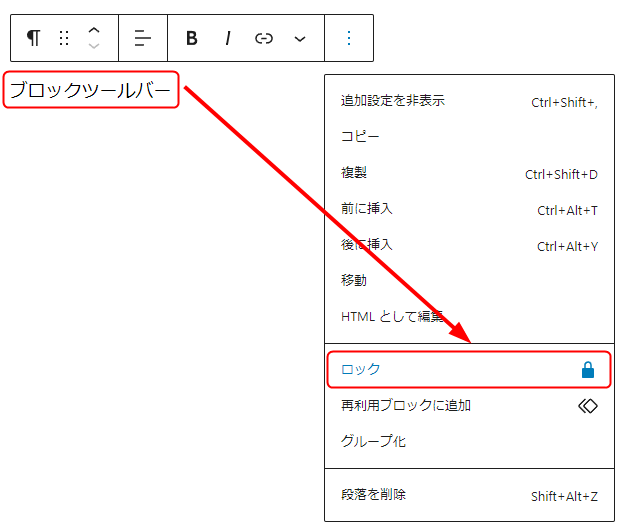
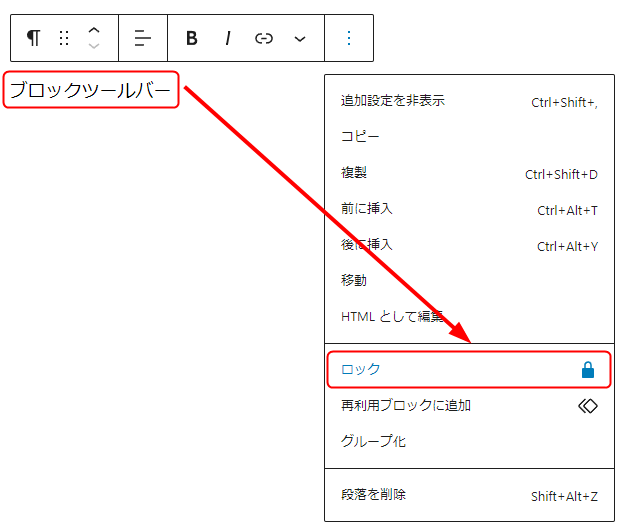
22.ロック


ロックは、「ブロックをロックして保護する」ための機能です。
移動を無効化したり削除をできなくしたり、保護したいブロックがある場合に使うと非常に便利です。



南京錠のマークでわかりやすい!
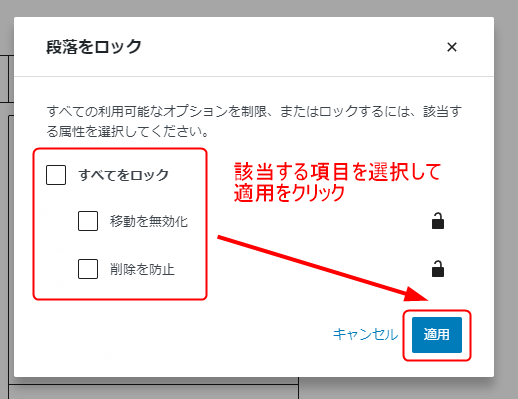
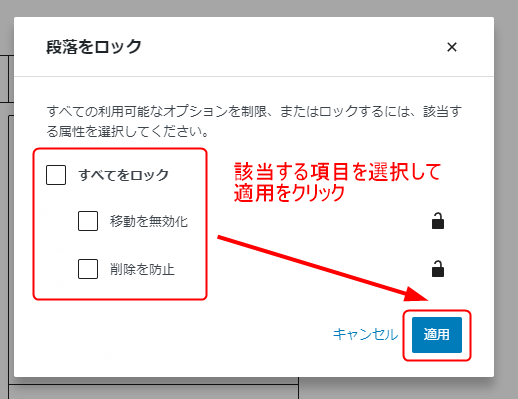
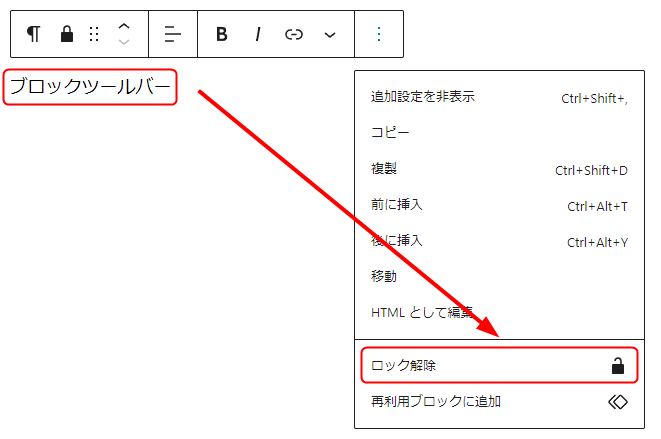
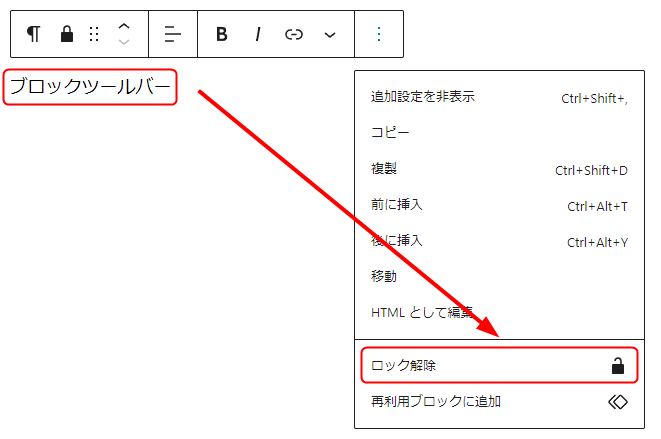
ロックしたいブロックを選択してから「ロック」を選択すると、何をロックするか選択する画面が出てきます。




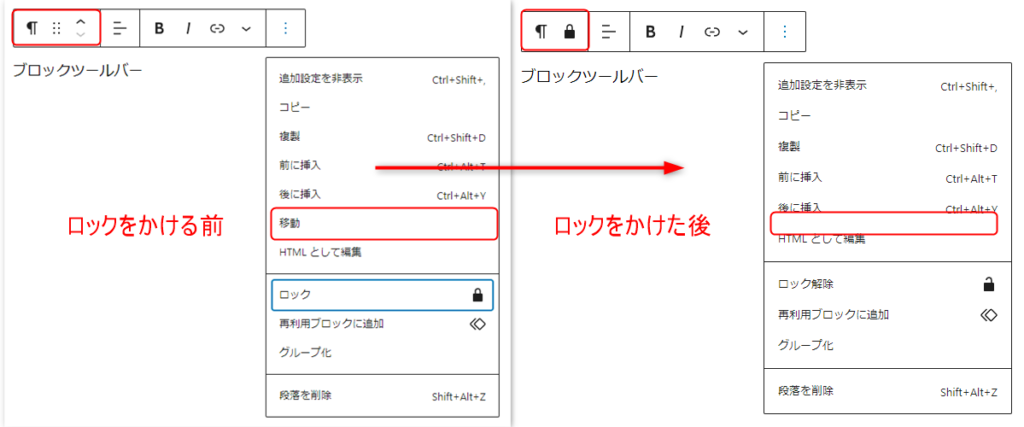
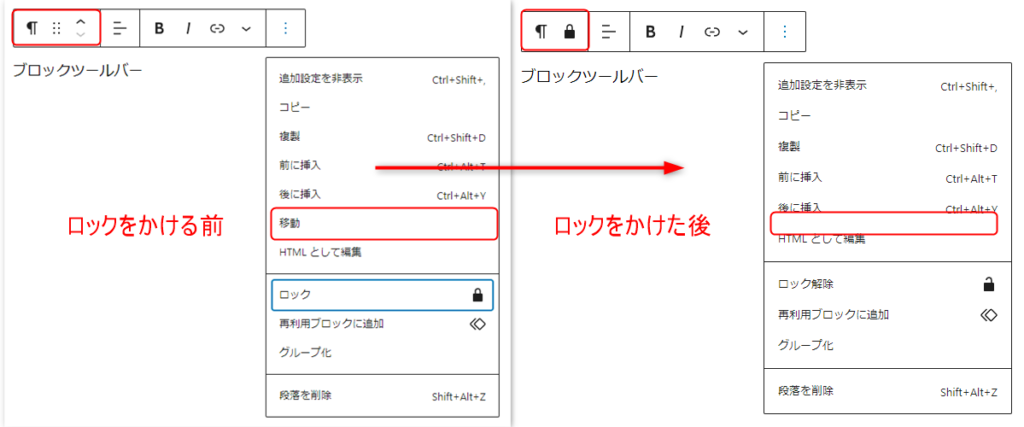
「移動を無効化」は、移動ができなくなります。
ロックをかけると、ブロックツールバーから移動関連の機能が表示されなくなります。


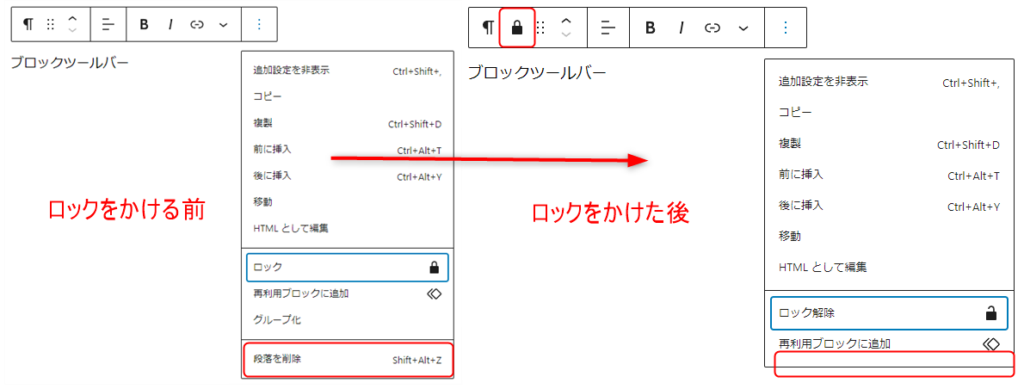
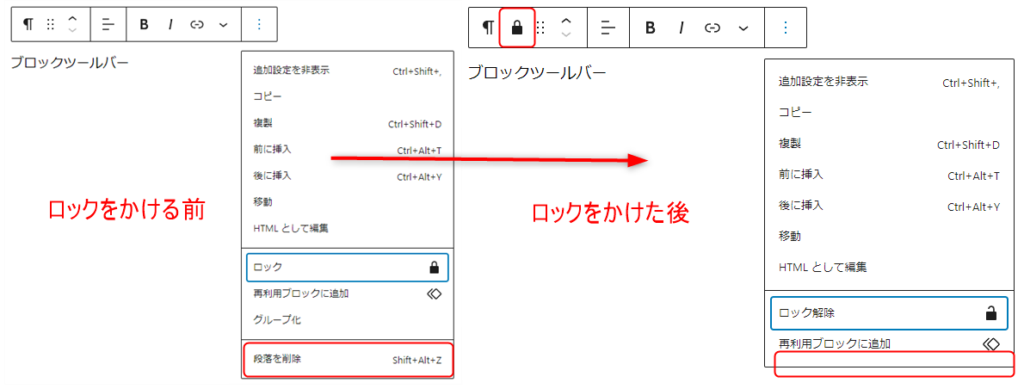
「削除を防止」はブロックの削除ができなくなります。
ロックをかけると、ブロックツールバーから削除の機能が表示されなくなります。
ブロックは削除できなくなりますが、入力した文字列は削除できてしまいますので注意しましょう。


同じようにブロックツールバーから「ロック解除」をクリックすると、ロックが解除されて移動や削除ができるようになります。


23.再利用ブロックに追加


再利用ブロックは、「選択したブロックを他の投稿でも使えるブロックにする」機能です。
同じ記事内で同じブロックを何度も使う場合は複製ができますが、他の記事へ複製するのは手間がかかります。
しかし、再利用ブロックに追加することで、他の記事へも簡単に同じブロックを複製することができるようになります!
再利用ブロックの使い方はそこまで難しくありません。
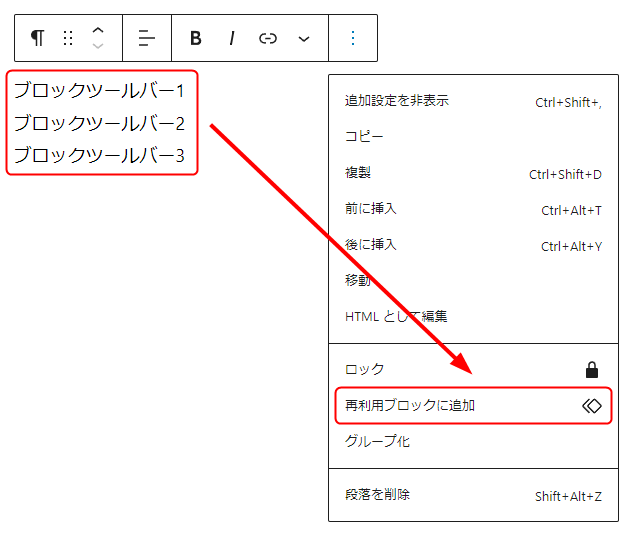
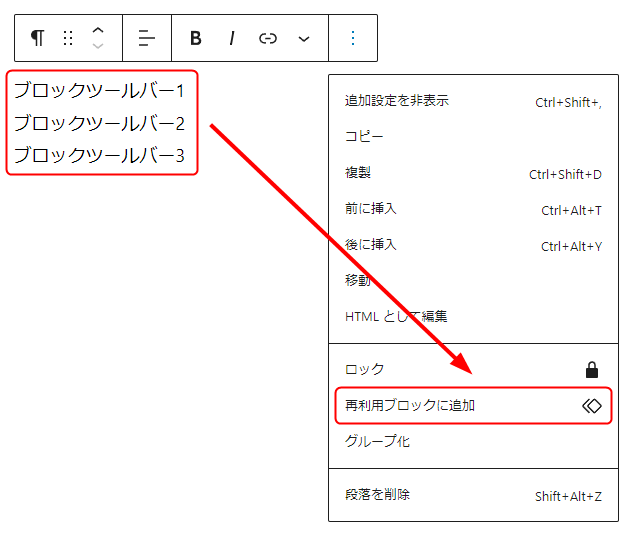
まず、再利用ブロックに追加したいブロックを全て選択します(複数のブロックでも可)。ブロックツールバーから「再利用ブロックに追加」をクリックします。


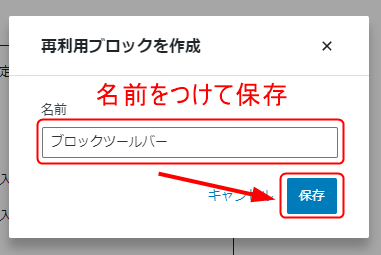
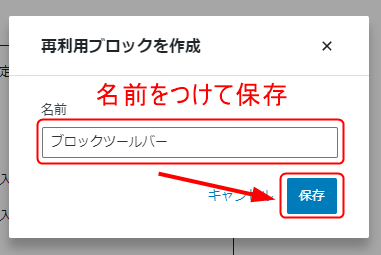
再利用ブロックの名前をつけます。一目でわかる名前にするといいでしょう。
今回は「ブロックツールバー」という名前にしました。





以上で追加ができました!
次は実際に再利用ブロックを使ってみます。
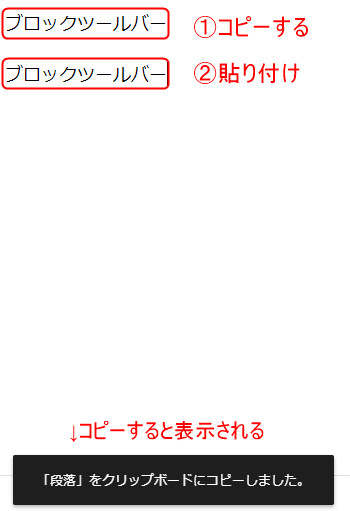
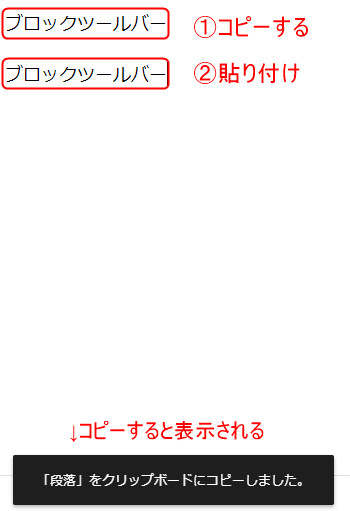
投稿を新規追加して、先ほどとは別の投稿を開きます。


画面左側からブロック一覧の画面を開き、1番右側にある「再利用可能」を選択します。
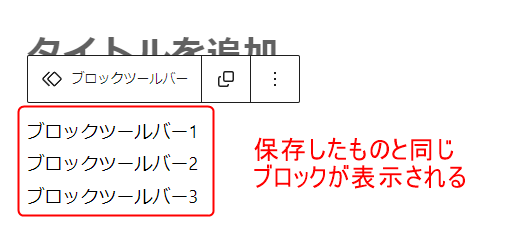
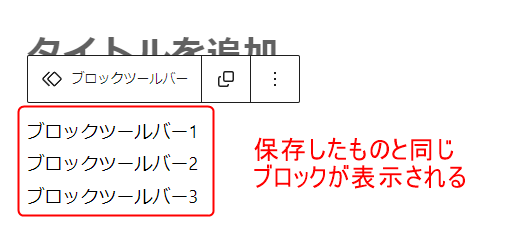
再利用可能ブロックの一覧が表示されますので、先ほど追加した「ブロックツールバー」という名前の再利用可能ブロックをクリックします。


先ほど追加したブロックと同じものが表示されます。


24.グループ化
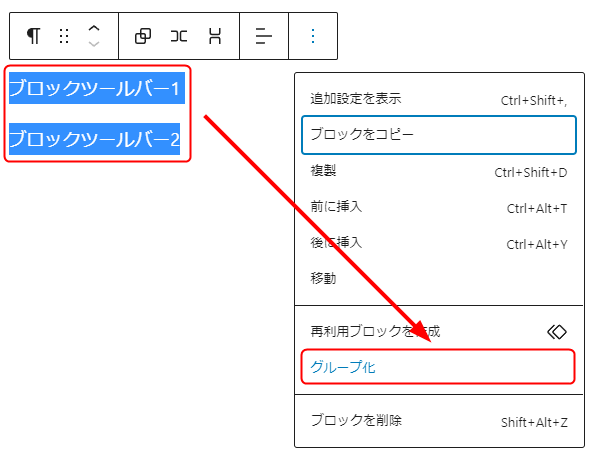
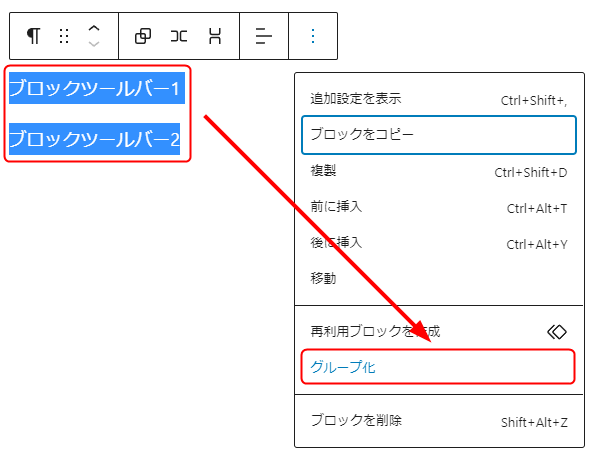
グループ化は、「複数のブロックを1つのグループにする」機能です。
複数のブロックをまとめて移動したいときや、複製したいときなどに使うと便利です。
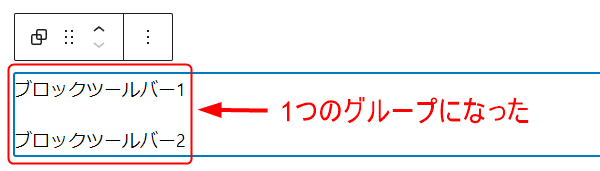
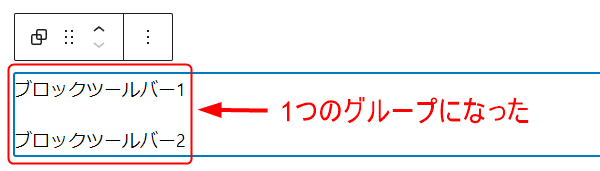
グループにしたいブロックを全て選択してから、「グループ化」をクリックすると、選択した全てのブロックが1つのグループになります。




グループ化しても、元々分かれていたブロックそれぞれの設定は変わらずにできます。
また、グループ化を解除するときは、同じようにブロックツールバーから「グループ解除」をクリックします。


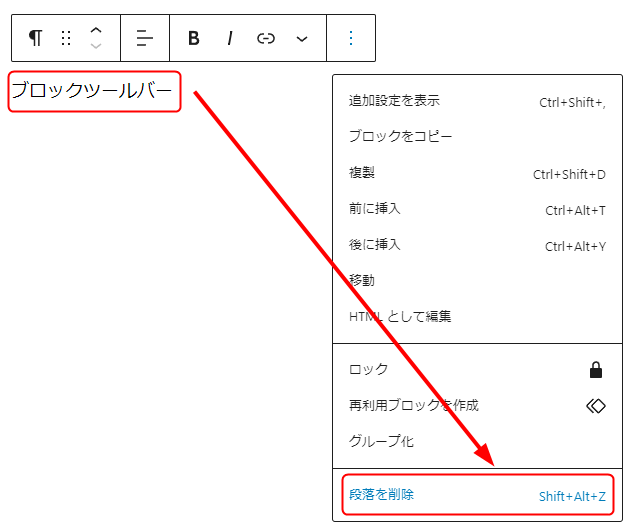
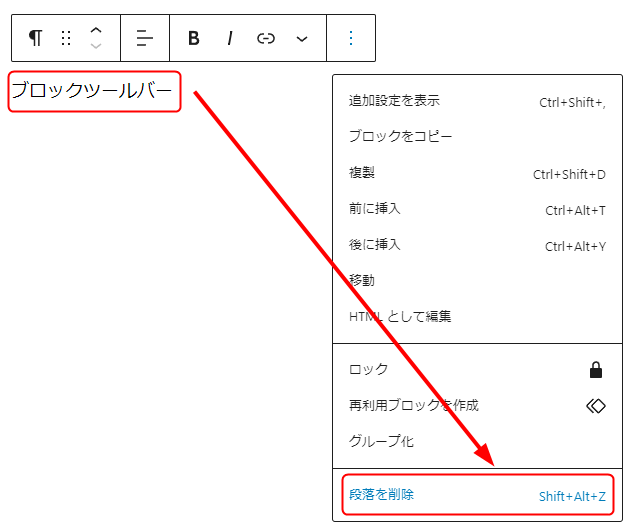
25.段落を削除


段落を削除は、「選択している段落を削除する」機能です。
今回の説明では段落ブロックを選択したときに表示されるブロックツールバーの説明なので、「段落を削除」になっていますが、例えば見出しブロックを選択していたら「見出しを削除」となるように、選択しているブロックを削除してくれます。
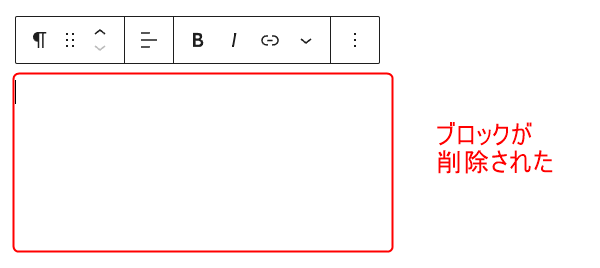
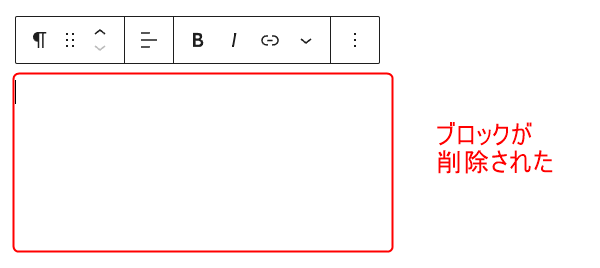
削除したいブロックを選択してから、「段落(選択しているブロックの種類)を削除」をクリックするだけで簡単にブロックが削除できます。







ブロックの削除にもショートカットキーがあります!
「Shift+Alt+Z」ですよ。



「カラム」や「テーブル(表)」などの複雑なブロックは、Back Spaceなどでブロックごと消すのは大変なので、ショートカットキーを使って削除するのがおすすめです!
まとめ
今回はブロックツールバーの中にある11個の機能について紹介しました。
- 追加設定を表示
- 右側のパネル(サイドバー)の表示・非表示の切り替え
- コピー
- 選択したブロックをコピー
☆Ctrl(command)+Cでコピー、Ctrl(command)+Vで貼り付け
- 選択したブロックをコピー
- 複製
- 選択したブロックと全く同じブロックを作成する
☆Shift+Ctrl(Command)+D
- 選択したブロックと全く同じブロックを作成する
- 前に挿入
- ブロックの前(上)に新しいブロックを挿入する
- 後に挿入
- 選択したブロックの後(下)に新しいブロックを挿入する
- 移動
- 矢印キーでブロックを移動させる
- HTMLとして編集
- 選択したブロックのみ、HTMLとして編集できる
- ロック
- 移動を無効化・ブロックの削除を防止する
- 再利用ブロックに追加
- 他の記事でも使えるようにブロックを登録する
- グループ化
- 複数のブロックを1つのグループにする
- 段落(選択しているブロック)を削除
- ブロックを削除
コピーや複製、ロックやブロックの削除など、知っておくと便利な機能がいくつもあることがわかりました。
しかし、ブロックツールバーのメニューの中から選択しなければいけないので、少し面倒と感じる方もいると思います。
面倒と感じる方もそうでない方も、機能と共にショートカットキーを覚えておけばさらに便利に使用できるので、ぜひ活用していってください!















質問などあれば気軽に書き込んでくださいね♪