
今まで紹介したブロックは使ってくれていますか?



もちろん!でもたまにしか使わないのもあるんだ…。



いつ使えば良いかわからないブロックもあるかもしれません。
今回は、以前紹介した「再利用ブロック」の進化系、「パターン」の紹介をします!



どんな進化をしたのか楽しみー!
「再利用ブロック」から「パターン」へ
以前テクこやで紹介した「再利用ブロック」を覚えていますか?
再利用ブロックとは、登録した複数のブロックを他の記事にそのまま利用できる便利なブロックのことでしたね。
2023年8月にWordPress6.3がリリースされた際に、再利用ブロックは「パターン」という名前に変わりました。
パターンは
「再利用ブロック」と「ブロックパターン」(WordPress5.5から追加)
の2つの機能が統合されたものです。
この2つの大きな違いは、「内容を変更した際に、作成元の内容に反映されるかどうか」でした。
また、追加する際に選ぶ場所も違いました。


統合されたことで、追加の際に選ぶ場所は同じになり、迷うことがなくなりました。
「同期パターン」と「非同期パターン」
「再利用ブロック」と「ブロックパターン」の2つの機能が統合されたパターンには、統合前のそれぞれの機能が備わっています。
その機能を「同期パターン」と「非同期パターン」と呼びます。
・同期パターン:再利用ブロックの機能があり、内容を変更すると同じパターンを使用するすべての箇所に反映される(=同期)
・非同期パターン:ブロックパターンの機能があり、内容を変更しても同じパターンを使用する他の箇所への影響はない(=非同期)



違いはなんとなくわかったけれど、どうやって使い分ければいいの?



「複数のページで同じものを利用するか」で考えてみましょう!
使い分けの例
同期パターン
- 特に注目してほしいお知らせ
- 毎回入れる内容(定型文)
- お問い合わせなどのボタン
非同期パターン
- 制作などの実績
- 紹介などシリーズ化している記事
- 商品詳細
「同期パターン」は内容があまり変わらないもの、
「非同期パターン」は内容は変わるがデザインを統一したいもの
という使い分けをすると良いかもしれません。



固定ページと投稿ページの違いと似てるような、似てないような…?
パターンの使い方
パターンはブロック同様、簡単に呼び出して使うことができます。
また、ワードプレスに元々登録されているパターンも豊富にあり、誰でもすぐに使えるというのがメリットです。
既存のパターンの使い方
パターンの追加方法は、ブロックの追加方法とよく似ています。
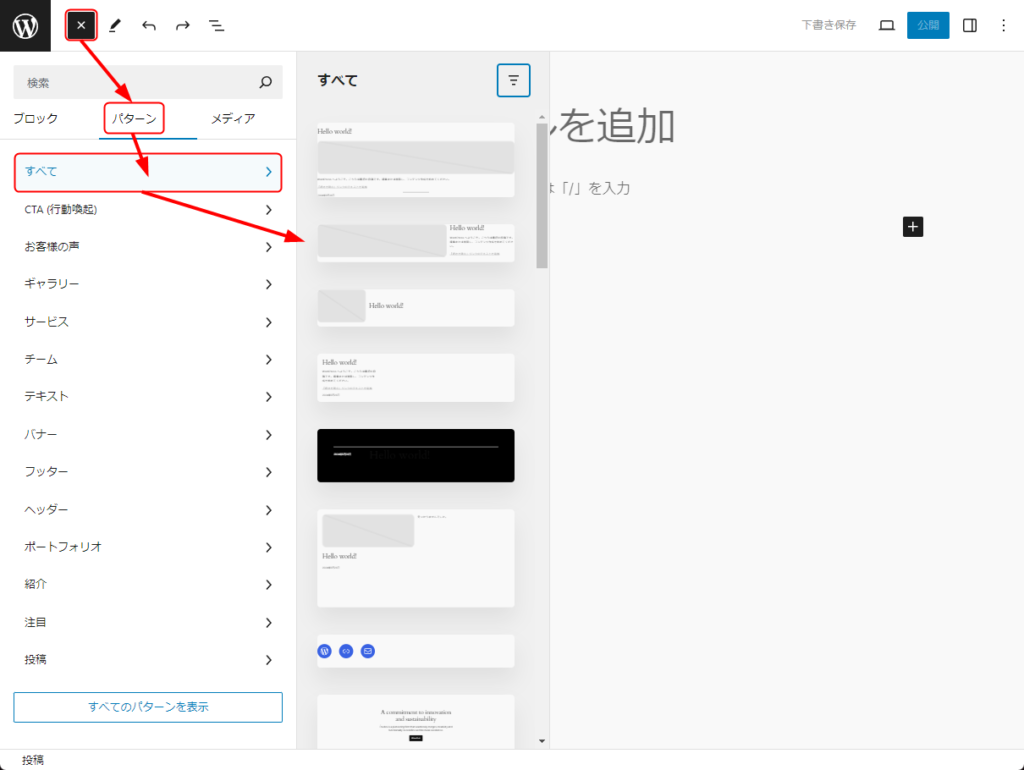
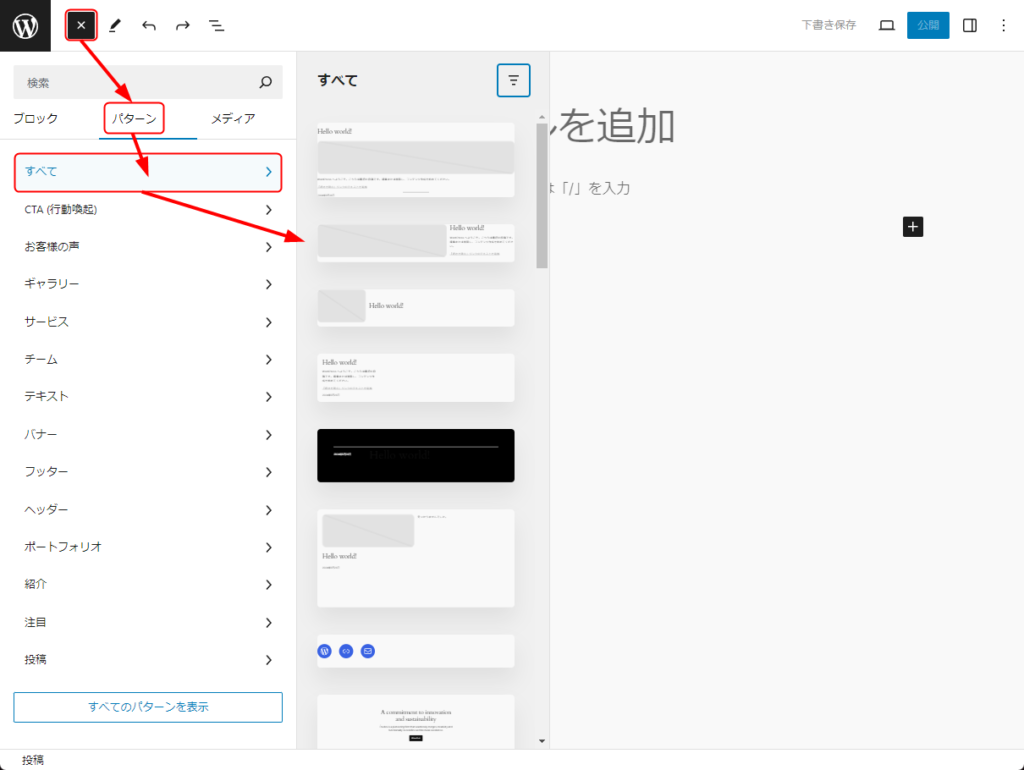
- 左上にある「+」をクリックします。
- すぐ下にブロック一覧が出てくるので、その隣にある「パターン」をクリックします。
- パターンのカテゴリーが表示されるので、好きなカテゴリーをクリックして選択します。
(画像では「すべて」を選択しています) - 右側にパターンの画像が表示されるので、追加したいパターンをクリックすると編集画面に追加されます。




追加したパターンに文章や画像を入れると、以下のようになります。





初心者でも簡単だし、おしゃれですてき!!
新規パターンの追加方法
新しいパターンを追加する場合、まずパターンにしたいブロックを作ります。



再利用ブロックの作り方と同じです!
※各ブロックの使い方について、詳しくは関連記事をご覧ください!
同期パターンの追加方法



同期パターンと非同期パターンで追加方法はほぼ同じですが、
まずは同期パターンの追加方法から見ていきましょう。
同期パターンは、元「再利用ブロック」の役割を果たします。
1か所編集すると、同じパターンを使用するすべての箇所に反映されるのが特徴でしたね。
今回は「料金プラン」のブロックを例に説明していきます。





料金が変わっても、一括で修正できてラクだね!
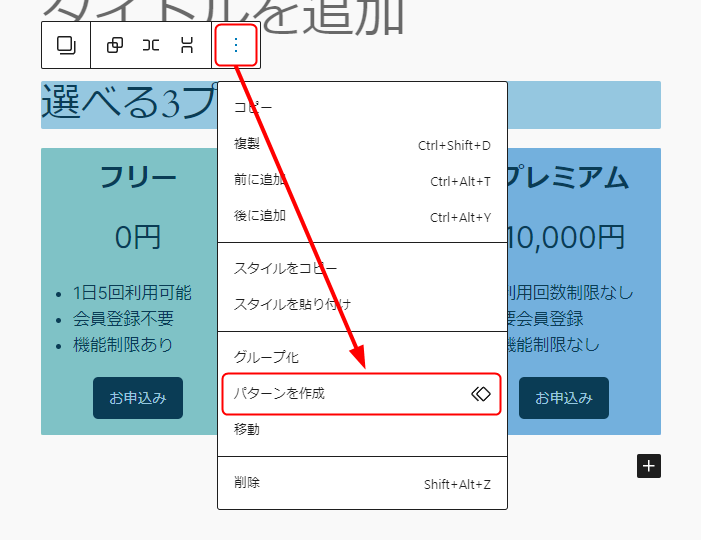
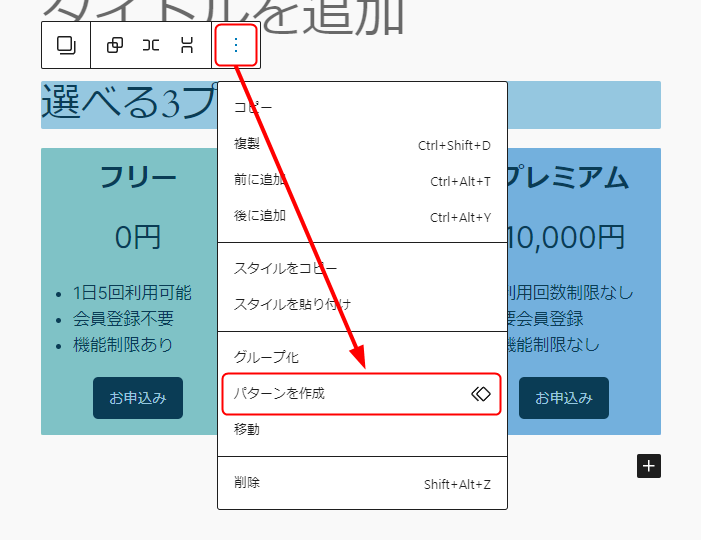
まず、パターンにしたいブロックをドラッグして、すべて選択します。


ブロックの上にある長方形のバーの一番右側にある「 ![]()
![]()


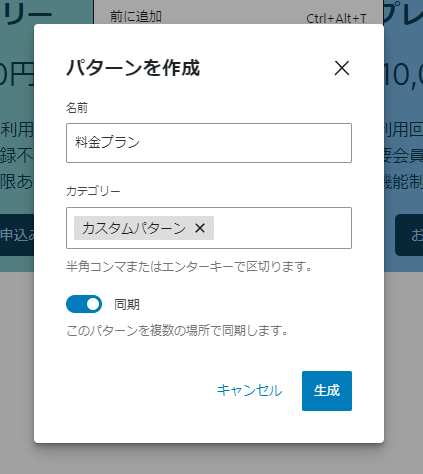
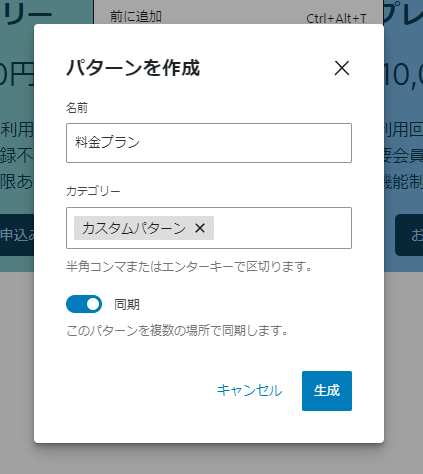
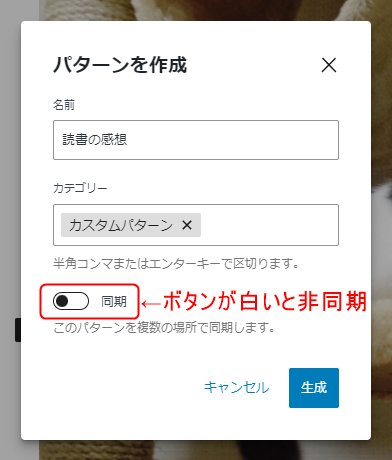
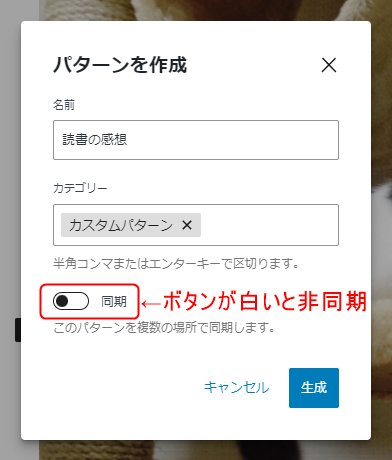
「名前」と「カテゴリー」を入力します。
※カテゴリーを入力しない場合、「未分類」になります。


「名前」はパターンを追加する際に入力することがあるので、
・覚えやすいもの
・入力しやすいもの
などに設定することをおすすめします。
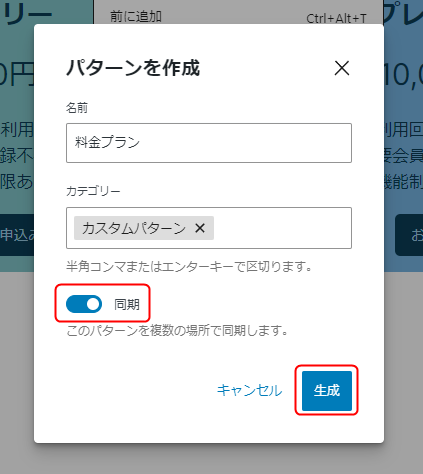
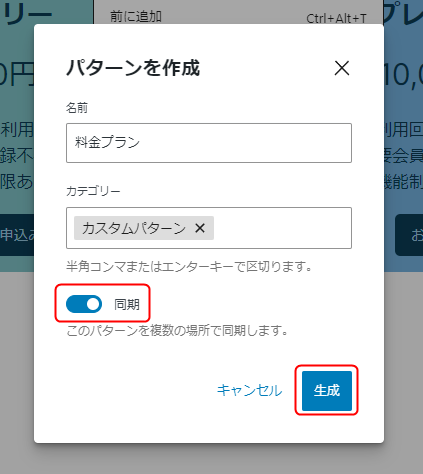
元々同期の設定になっていますが、念のため「同期」になっていることを確認してから「生成」をクリックするとパターンに追加されます。


非同期パターンの追加方法
非同期パターンの追加方法は、同期パターンとほぼ同じです。
「パターンを作成」をクリックしたら、「同期」をオフに変更すれば完了です。





文字は「同期」のままで、ボタンの色が白くなるだけなので要注意!!
追加したパターンを呼び出す方法



追加したパターンは、ブロックと同じように簡単に呼び出せますよ!
パターンは、ブロック同様3種類の方法で呼び出せます。
①既存パターンと同じように追加
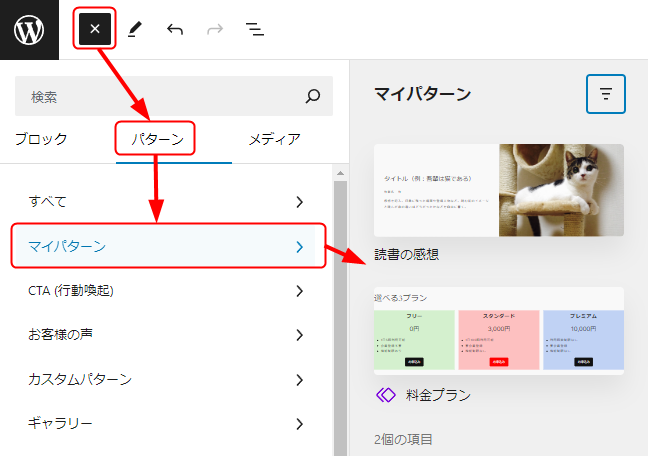
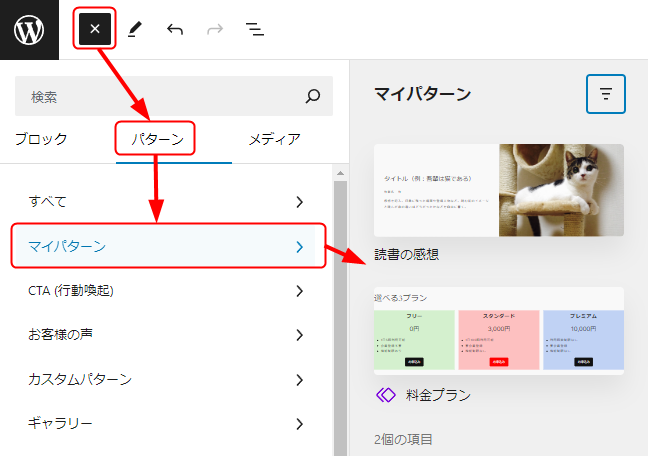
- 左上にある「+」をクリックします。
- すぐ下にブロック一覧が出てくるので、その隣にある「パターン」をクリックします。
- 「マイパターン」に先ほど追加したパターンが入っているので、好きなパターンを選択します。


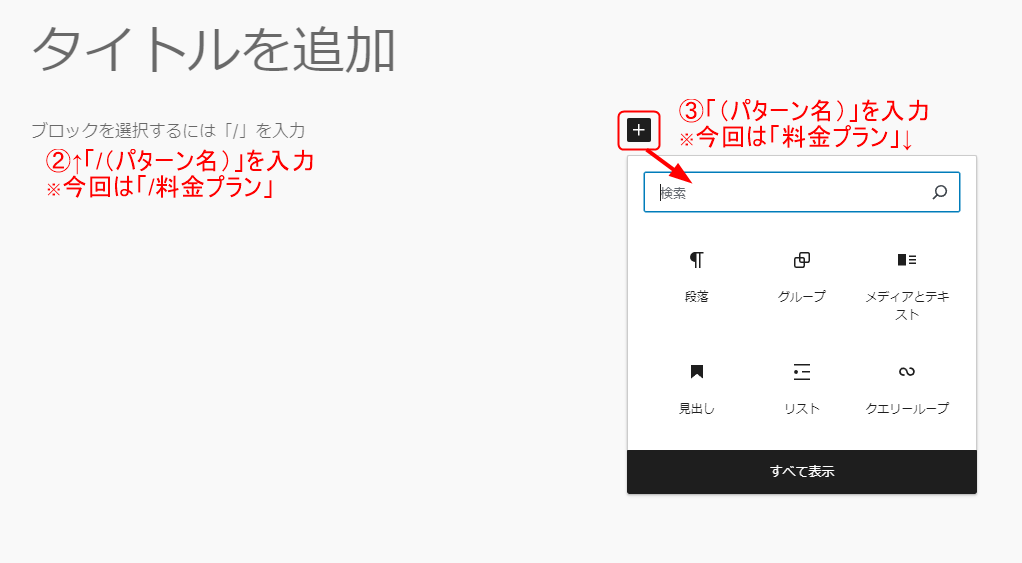
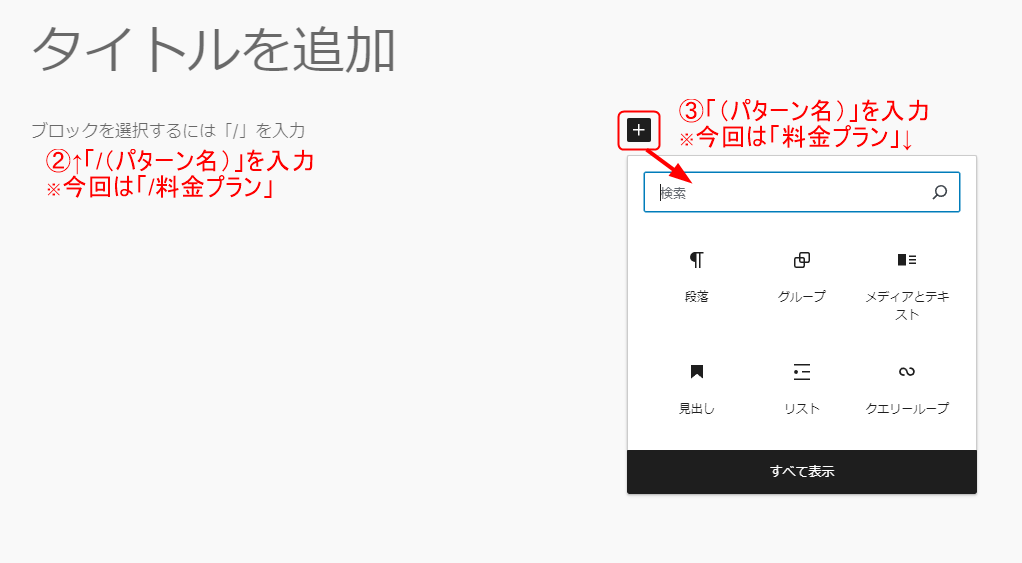
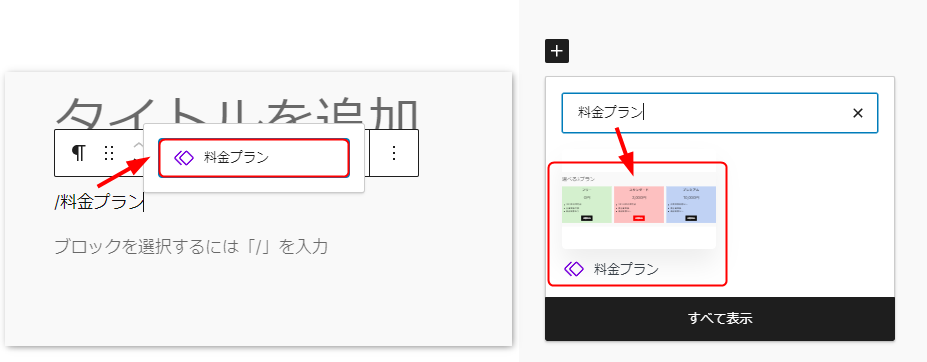
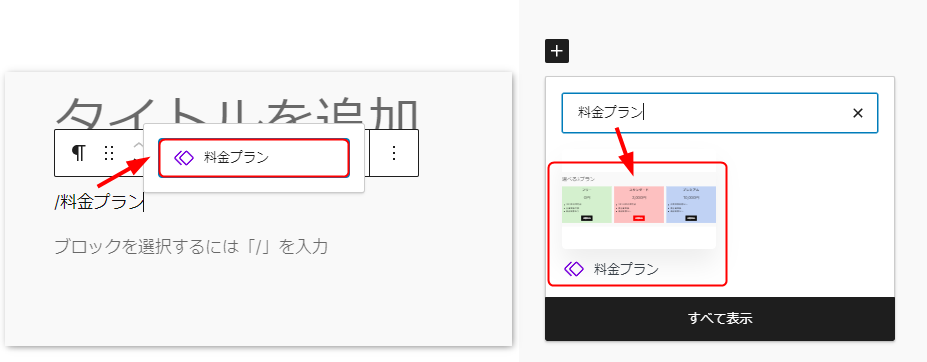
②③パターン名を入力して呼び出し
②③は入力する場所は違いますが、入力する内容は同じ「パターン名」です。
先ほど設定したパターン名を入力すると、パターンが呼び出されます。




追加したパターンの編集方法



無事パターンが追加できましたね!
次は、パターンの編集方法について紹介します。
同期パターンの編集方法
同期パターンは、「再利用ブロック」と同じ機能です。そのため、1つのパターンを編集すると他の場所で使っている同じパターンにも影響があるので、編集する際には十分注意しましょう。



再利用ブロックのときは「通常ブロックに変換」するのを忘れて、何度も痛い目にあいました…。



しかし!パターンではそのまま編集ができなくなりました。
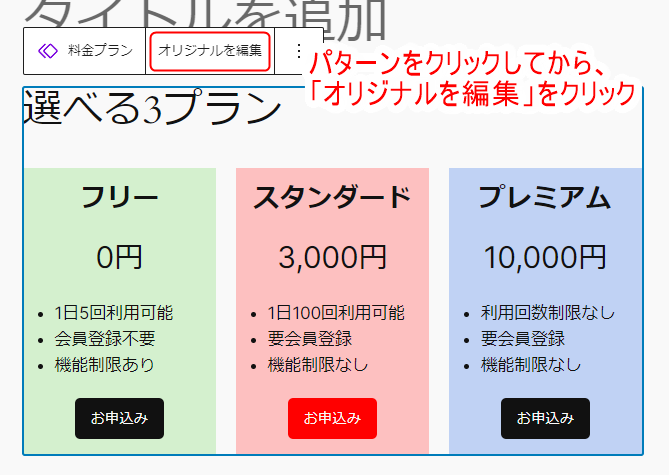
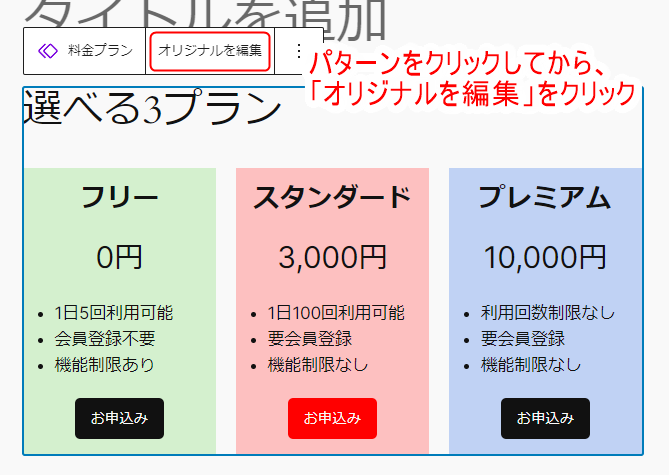
パターンの一部をクリックすると、上にバーが表示されます。
「オリジナルを編集」をクリックすると、編集画面へ移ります。



パターンをクリックしただけだと編集できないから、必ず「オリジナルを編集」をクリックしないといけないんだね!


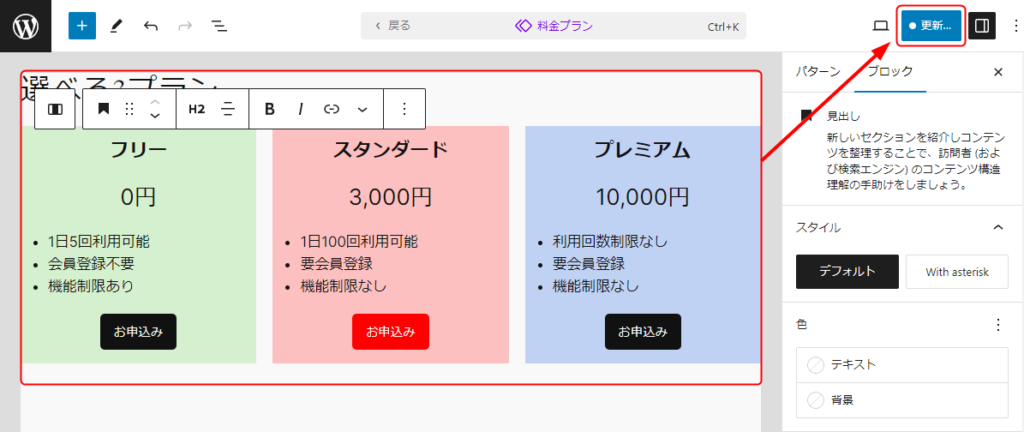
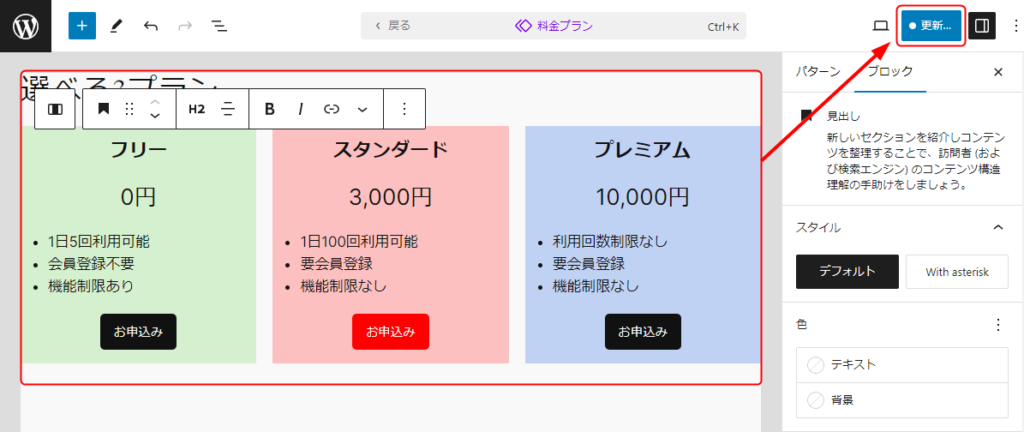
編集画面では、通常のブロックと同じように編集ができます。
編集が完了したら、右上の「更新」をクリックします。


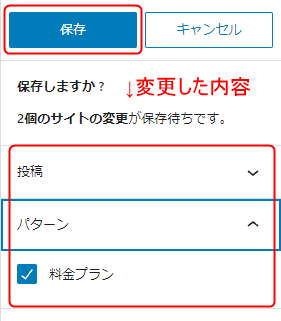
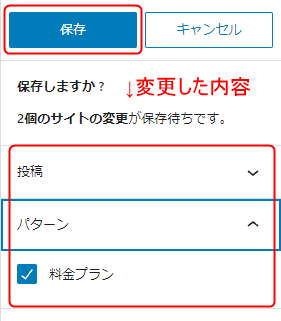
更新する前に、変更した内容一覧が表示されます。
選択したパターンを使っているすべてのページに変更が適用されることを確認したら、「保存」をクリックします。





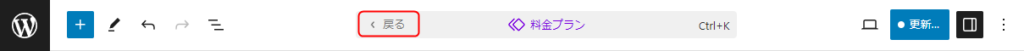
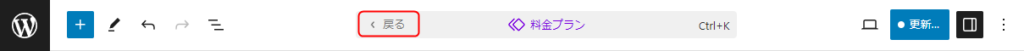
もし、何も変更せずに戻りたいという場合は、画面上部中央にある「戻る」をクリックすると、通常の編集画面に戻れますよ。





同期パターンだけど、今追加したパターンだけ編集したい、元のパターンはそのままがいい!っていう場合はどうすればいいの?



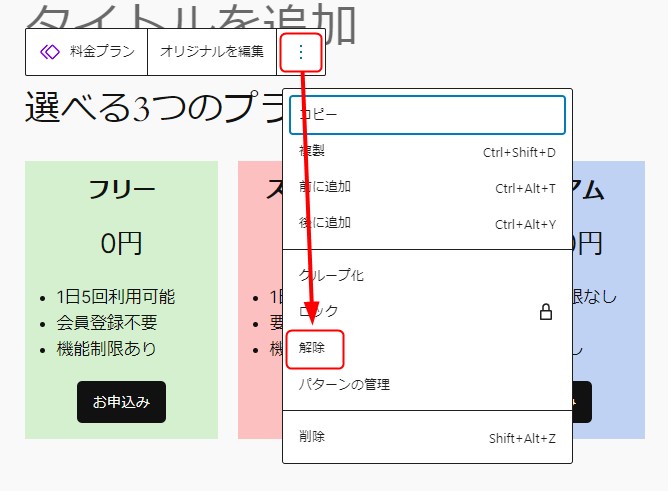
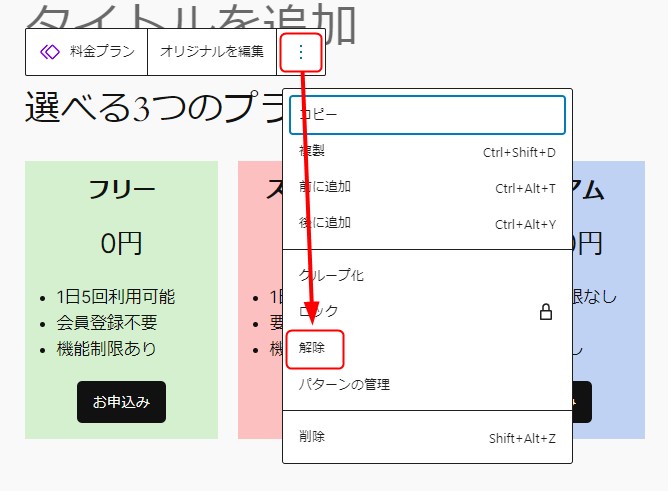
そんなときは、「解除」すると通常のブロックに戻ります。
パターンをクリックしたら出てくるバーの右側にある「 ![]()
![]()


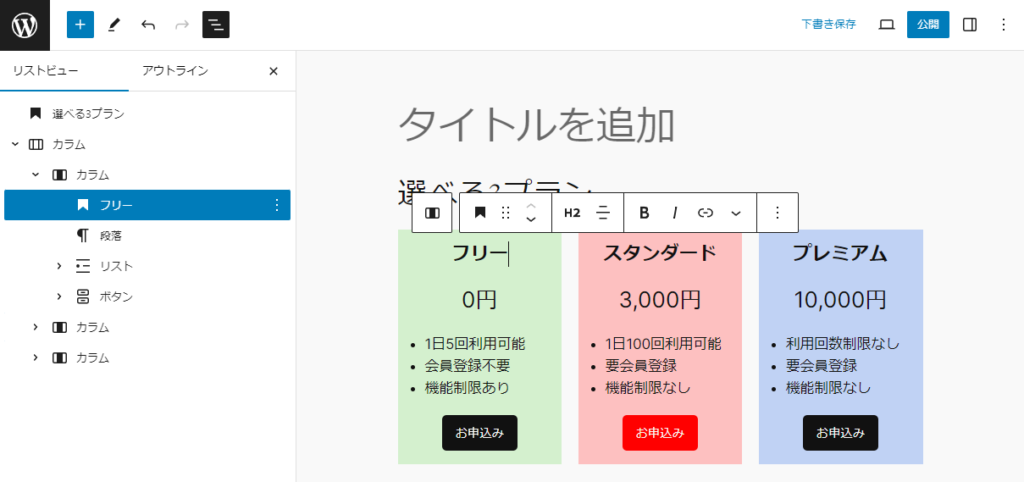
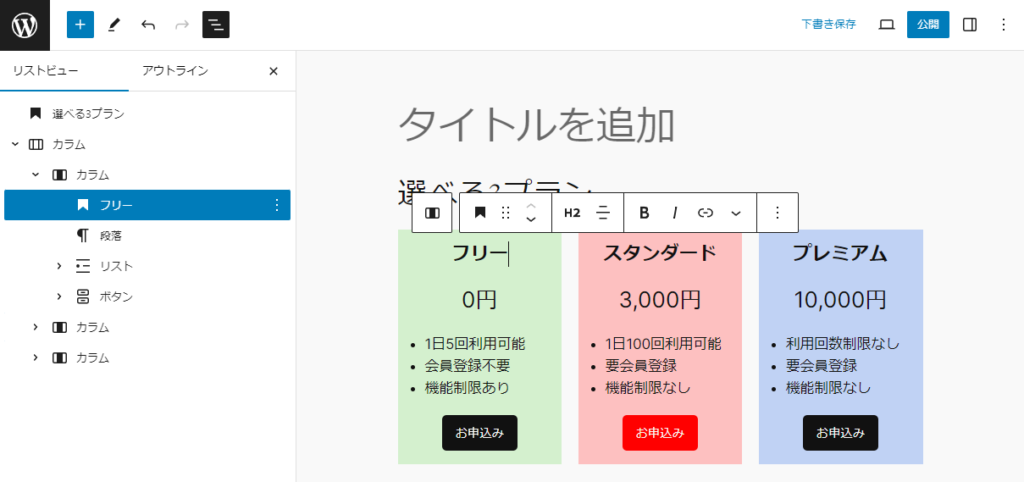
元の複数のブロックに戻りました。
この状態で通常通り編集も可能で、元のパターンを変更することなく公開・更新もできます。
リストビューでブロックを確認しても、「料金プラン」という名前のパターンはありません。


非同期パターンの編集方法
非同期パターンは、追加した時点で通常のブロックと変わらない状態なので、そのまま編集することが可能です。
内容を変更しても元のパターンに影響がないため、自由に変更や削除、公開・更新などができます。



追加した時点ですでにパターンでなく、ブロックとして追加されています。


追加したパターン一覧の確認・削除・複製方法
「非同期パターンを編集したい」「追加したパターンを削除したい」「パターンを一覧で見たい」
などの場合、パターンを一覧で確認できる方法があります。
エディターから表示
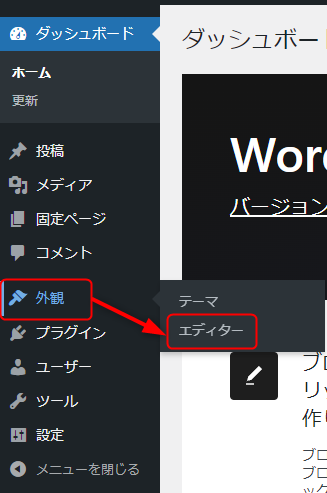
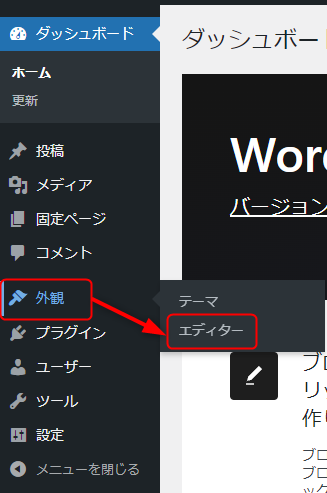
ワードプレスの左側にある縦長のメニューバーから
「外観」→「エディター」を開きます。


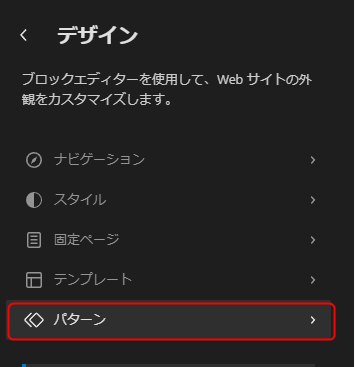
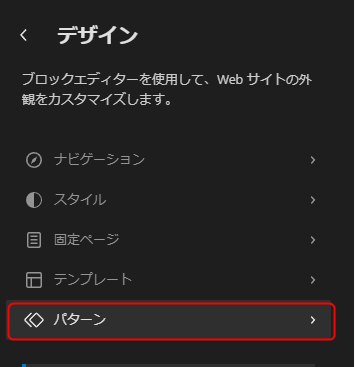
デザインという項目が表示されるので、下の方にある「パターン」をクリックします。


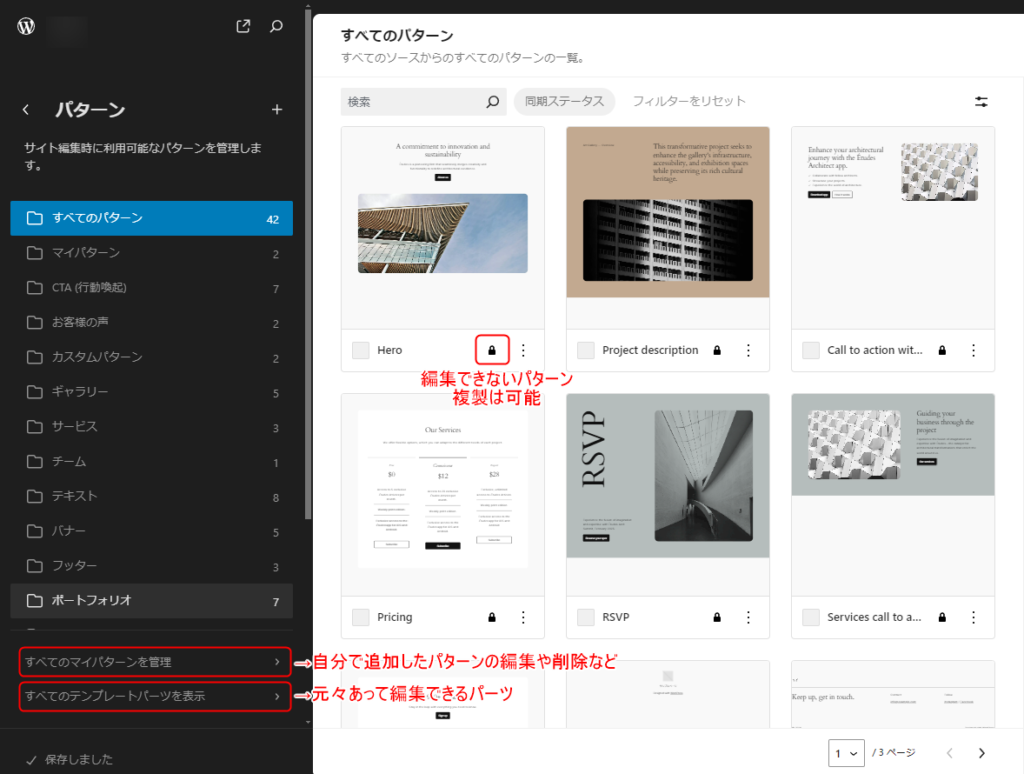
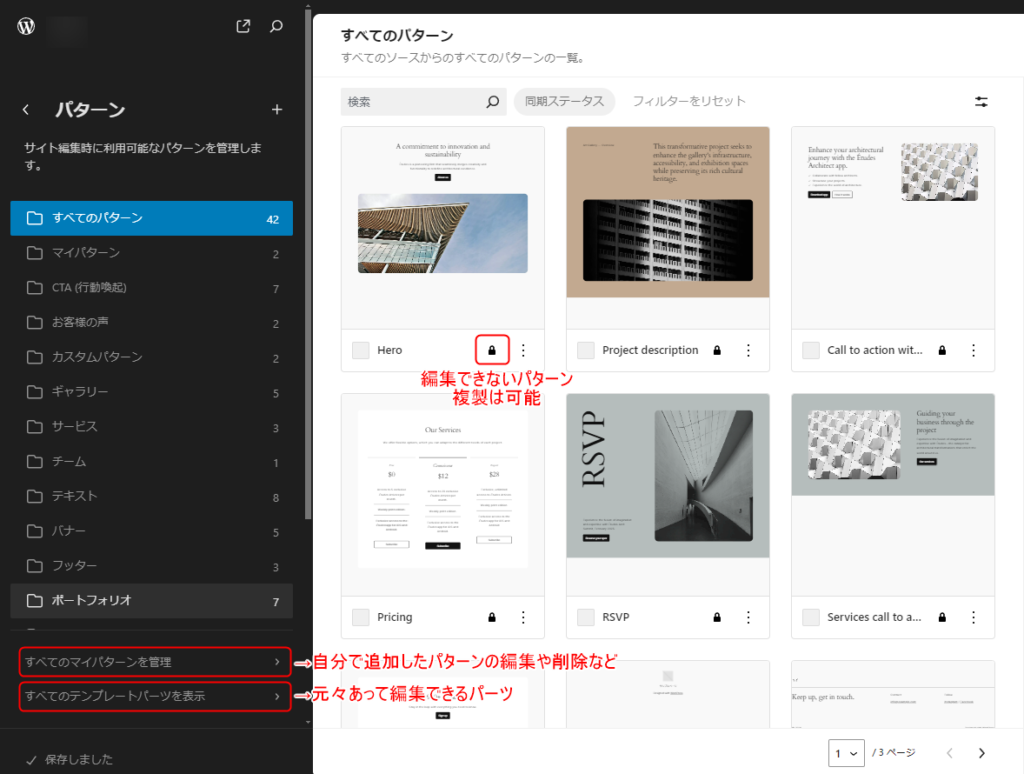
パターンを選択すると、一覧でパターンが表示されます。
追加したパターンだけを表示したい場合は、「すべてのマイパターンを管理」をクリックします。


「投稿」「固定ページ」のような見た目のページへ移動するので、そこから編集や削除ができます。
また、「新規パターンを追加」からパターンを作成することもできます。


URLから直接表示



ワードプレスに「エディター」がなくて、パターン一覧が見られない…



それじゃあ、URLを直接入力しましょう!



そんなこともできるの⁉
ワードプレスにログインしているユーザーの権限や、バージョンによっては、「エディター」がない場合もあります。
その場合は、以下のURLを入力してみてください。



開いているワードプレスの、wp-adminの後ろの文字列を消して
edit.php?post_type=wp_block
を入力すると、一覧ページが表示されるはずです!



もし編集中だったら、保存するのを忘れずに!
例:https://sample.comの場合
・ダッシュボード→https://sample.com/wp-admin/index.php
・パターン一覧→https://sample.com/wp-admin/edit.php?post_type=wp_block



おおー!開いた!!
まとめ



パターンには2種類の機能がありましたね。



「同期パターン」と「非同期パターン」だね!



その通りです!
「同期パターン」は内容が同期されるので、どのページでも同じ内容を表示したいもの、
「非同期パターン」は同期されないので、デザインやレイアウトだけ統一したいもの
に向いています。



元々登録されているパターンも、おしゃれなのがたくさんあった!



そうですね。
あるものを活用しても良いですし、自分でパターンを追加するのもおすすめです!



追加したパターンもブロックみたいに呼び出せてカンタンだった!



パターン名を入力して呼び出すこともできるので、わかりやすいパターン名をつけるのがポイントですね。



後から編集や削除もできるので、まずは作ってみてください!



よーし!やってみよう!















質問などあれば気軽に書き込んでくださいね♪